Step7: npmで提供されている外部のReactコンポーネントを使ってみよう!
このステップではReactのサードパーティコンポーネントを利用する方法について学びます。
react-textarea-autosize
通常のテキストエリアは、高さが固定されているため、コンテンツが溢れるとスクロールバーが表示されます。
スクロールバーを表示するのではなく、内容がすべて見えるように、自動的にテキストエリアがリサイズするようにしてみましょう。
テキストエリアの自動リサイズ機能を持った react-textarea-autosize というReactのサードパーティコンポーネントが配布されていますので、これを使ってみましょう。
meter npm installで追加します。
$ meteor npm install --save react-textarea-autosize
そして MemoItem を変更します。
imports/ui/components/MemoItem.js
import React from 'react';
import Textarea from 'react-textarea-autosize'; // 追加
export default class MemoItem extends React.Component {
constructor(props) {
super(props);
const { memo } = this.props;
this.state = {
textAreaValue: memo.content
};
this.onClick = this.onClick.bind(this);
this.onChange = this.onChange.bind(this);
}
onClick(event) {
event.preventDefault();
const { memo, removeMemo } = this.props;
removeMemo(memo._id);
}
onChange(event) {
const { memo, updateMemoContent } = this.props;
const content = event.target.value;
this.setState({
textAreaValue: content
});
updateMemoContent(memo._id, content);
}
componentWillReceiveProps(nextProps) {
if (this.state.textAreaValue !== nextProps.memo.content) {
this.setState({
textAreaValue: nextProps.memo.content
});
}
}
render() {
const { memo } = this.props;
const { textAreaValue } = this.state;
return (
<div className="memo-item">
<a href="#" onClick={this.onClick} className="remove-button">
×
</a>
<Textarea
className="textarea"
value={textAreaValue}
onChange={this.onChange}
minRows={7}
/>
</div>
);
}
}
MemoItem.propTypes = {
memo: React.PropTypes.object.isRequired,
removeMemo: React.PropTypes.func.isRequired,
updateMemoContent: React.PropTypes.func.isRequired,
};
react-textarea-autosize を import し、textarea を Textarea に書き換え、minRows={7} を追加します。
変更箇所はこれだけです。
コードを書き換えたらWebブラウザでテキストエリアが溢れるまで文字を入力してみましょう。

自動的にテキストエリアのサイズが変わるようになりました。
react-masonry-component
サードパーティのReactコンポーネントをもう一つ追加しましょう。
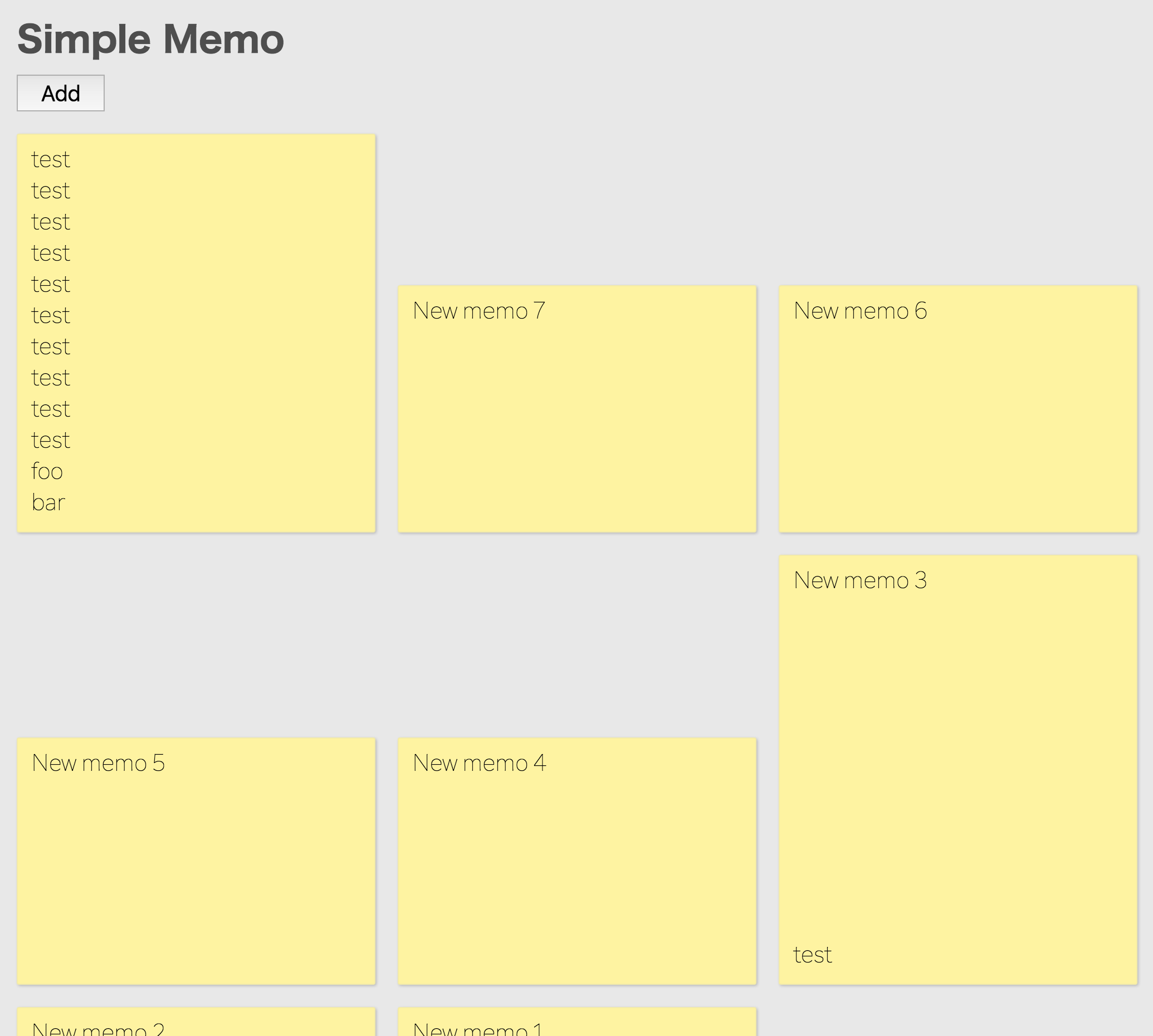
Step7の最初の手順でテキストエリアの自動リサイズに対応しましたが、困ったことに空白が多く発生するようになりました。そこで高さが不揃いのコンテンツを敷き詰めて表示する、react-masonry-component を使って整列させてみましょう。
こちらも meteor npm install で追加します。
$ meteor npm install --save react-masonry-component
MemoListを書き換えます。
imports/ui/components/MemoList.js
import React from 'react';
import MemoItem from './MemoItem';
import Masonry from 'react-masonry-component';
const masonryOptions = {
transitionDuration: 200,
};
export default class MemoList extends React.Component {
render() {
const { memos, removeMemo, updateMemoContent } = this.props;
return (
<div className="memo-list">
<Masonry options={masonryOptions}>
{memos.map(memo => (
<MemoItem
key={memo._id}
memo={memo}
removeMemo={removeMemo}
updateMemoContent={updateMemoContent}
/>
))}
</Masonry>
</div>
);
}
}
MemoList.propTypes = {
memos: React.PropTypes.array.isRequired,
removeMemo: React.PropTypes.func.isRequired,
updateMemoContent: React.PropTypes.func.isRequired,
};
ポイント
react-masonry-componentをimportするmasonryOptionsで Masonry のオプションを定義- Masonry を適用したい部分を
<Maysonry></Masonry>でくくるだけ
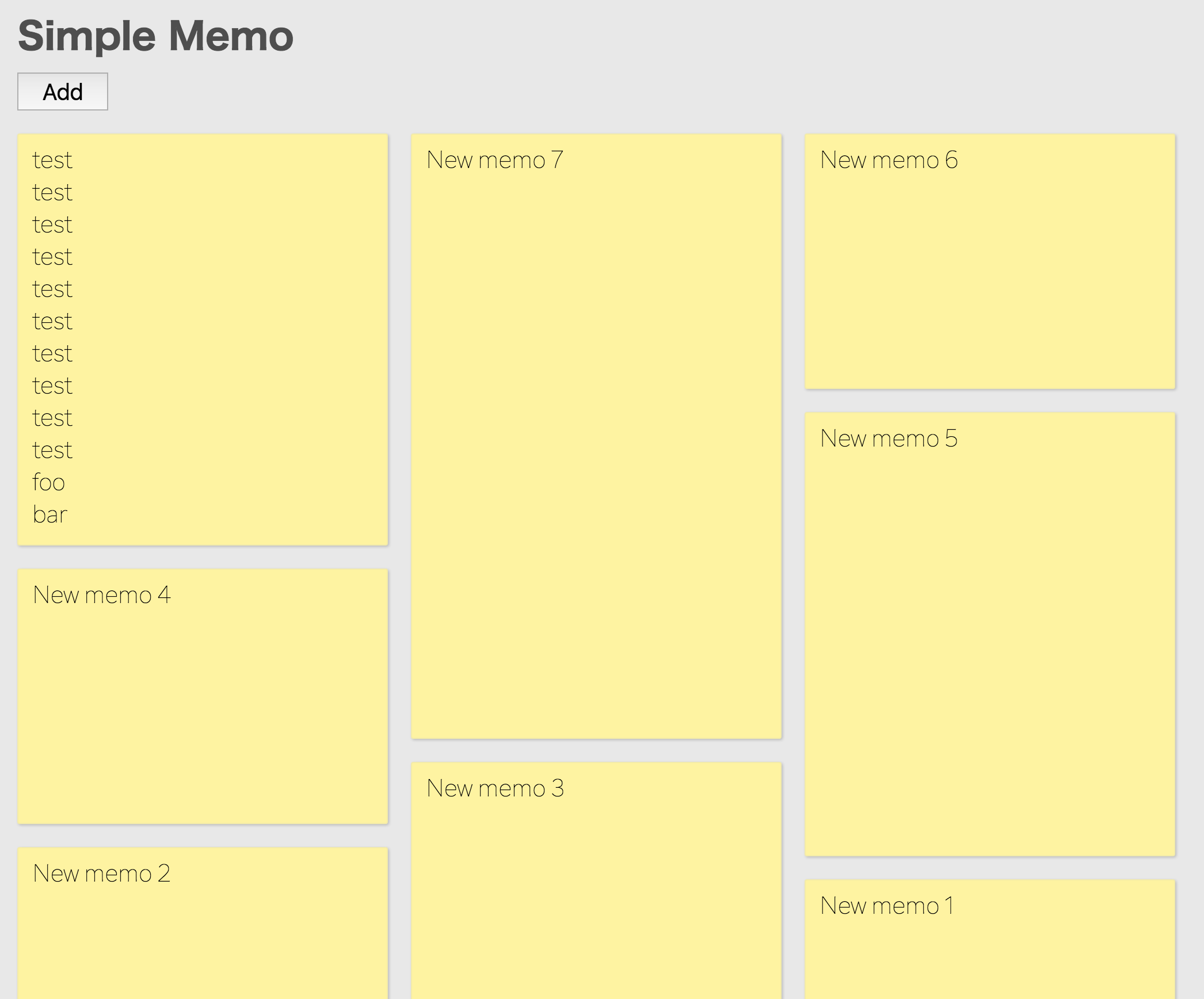
コードを書き換えたらブラウザで動作を確認してみましょう。

綺麗に整列されましたね!
このように、Meteor 1.3ではnpmで公開されている多くのReactコンポーネントを簡単に利用できるようになりました。
次のステップに進みましょう。