Step 4: HerokuとGitHubを連携させて自動デプロイ環境を作ろう!
このステップではHerokuアプリとGitHubを連携して自動デプロイ環境を構築する方法を学びます。
※ 要GitHubアカウント、GitHubアカウントをお持ちでない方は以下のリンクからGitHubアカウント作成してください。
Herokuのgitリポジトリの代わりにGitHubを使うメリット
GitHubはバージョン管理システムgitのホスティングサービスです。
Herokuには標準でgitリポジトリが用意されていますが、GitHubと連携することで以下のメリットがあります。
- ソースコードやコミットログの確認がWebブラウザ上でできる
- GitHub Issues / Pull Request / Wiki 等の機能が使える
- GitHubのPull Requestと連動した「review apps」機能が使える
- GitHubのWebHooksを使うことで、様々なサービスに通知できる
GitHubリポジトリ作成
それではHerokuと連動させるGitHubリポジトリを作成していきましょう。
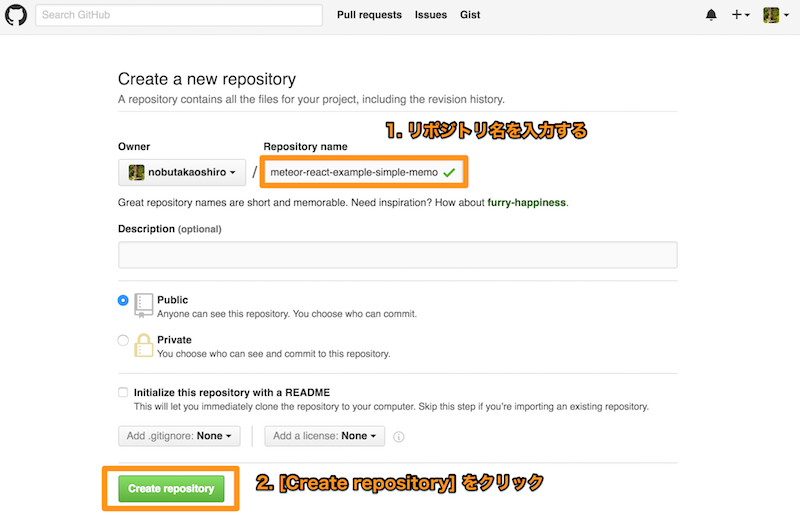
1. GitHub新規リポジトリ作成ページにアクセスします
2. 必要な項目を入力して「Create repository」ボタンをクリックします
 ここでは以下の設定でリポジトリを作成しました。
ここでは以下の設定でリポジトリを作成しました。
| 項目 | 値 |
|---|---|
| Repository name | meteor-react-example-simple-memo |
| Description | (空) |
| リポジトリの種類 | Public |
| Initialize this repository with a README | チェックしない |
| Add .gitignore | None |
| Add a license | None |
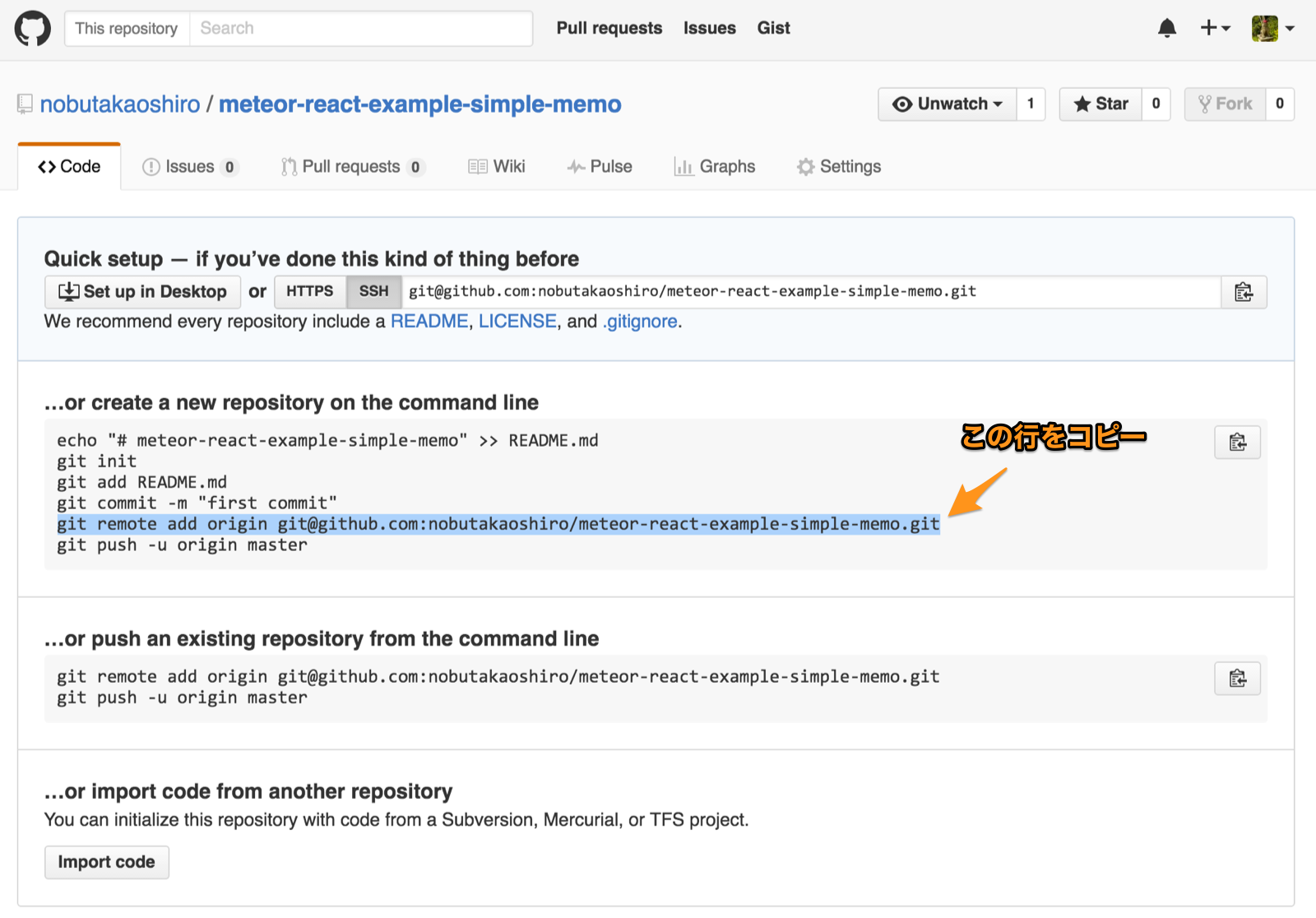
3. Meteorアプリのgitリポジトリのremoteに先ほど作ったGitHubリポジトリを登録します

リポジトリを作成したら、MeteorアプリのリモートリポジトリにGitHubリポジトリを登録します。
GitHubのgit rmeote add 〜の行をコピーして、ターミナルのMeteorアプリのディレクトリで実行します。
$ cd meteor-react-example-simple-memo
$ git remote add origin [email protected]:<GITHUB_USERNAME>/meteor-react-example-simple-memo.git
これでリモートリポジトリ(origin)にGitHubリポジトリが登録されます。
git remote -v コマンドで登録されているリポジトリが確認できます。
$ git remote -v
heroku https://git.heroku.com/<HEROKU_APP_NAME>.git (fetch)
heroku https://git.heroku.com/<HEROKU_APP_NAME>.git (push)
origin [email protected]:<GITHUB_USERNAME>/meteor-react-example-simple-memo.git (fetch)
origin [email protected]:<GITHUB_USERNAME>/meteor-react-example-simple-memo.git (push)
4. GitHubリポジトリへソースコードをpushします
GitHubリポジトリにMeteorアプリのソースコードをpushしましょう。
$ git push origin master
これでGitHub側の準備は完了です。続いてHeroku側の設定を行います。
HerokuでGitHub連携設定
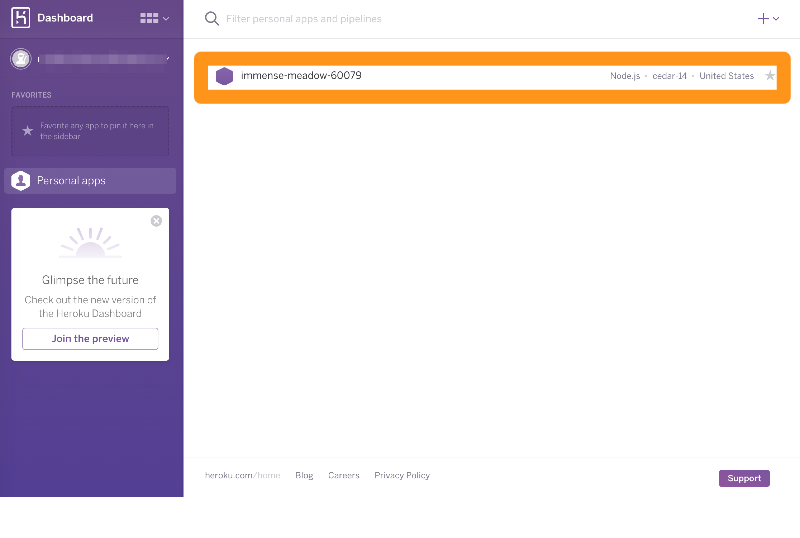
1. Herokuのダッシュボードにアクセスします
2. GitHubと連携するアプリを選択します

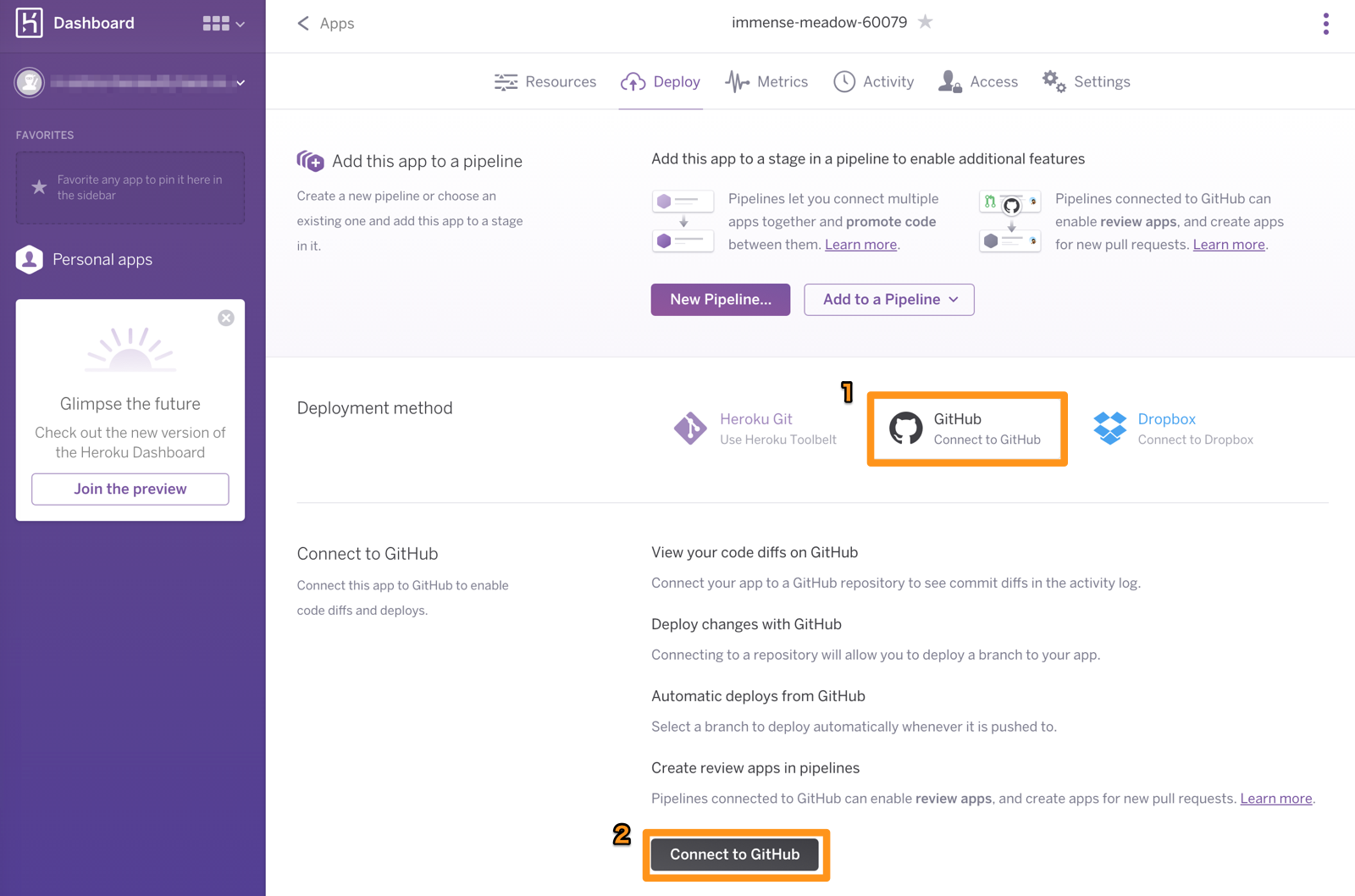
3. [Deploy]タブを選択します

4. [Deployment method]セクションで[GitHub]を選択し、[Connect to GitHub]セクションの[Connect to GitHub]をクリックします

するとGitHubの認証画面が表示されますので、GitHubアカウントの認証を行います。
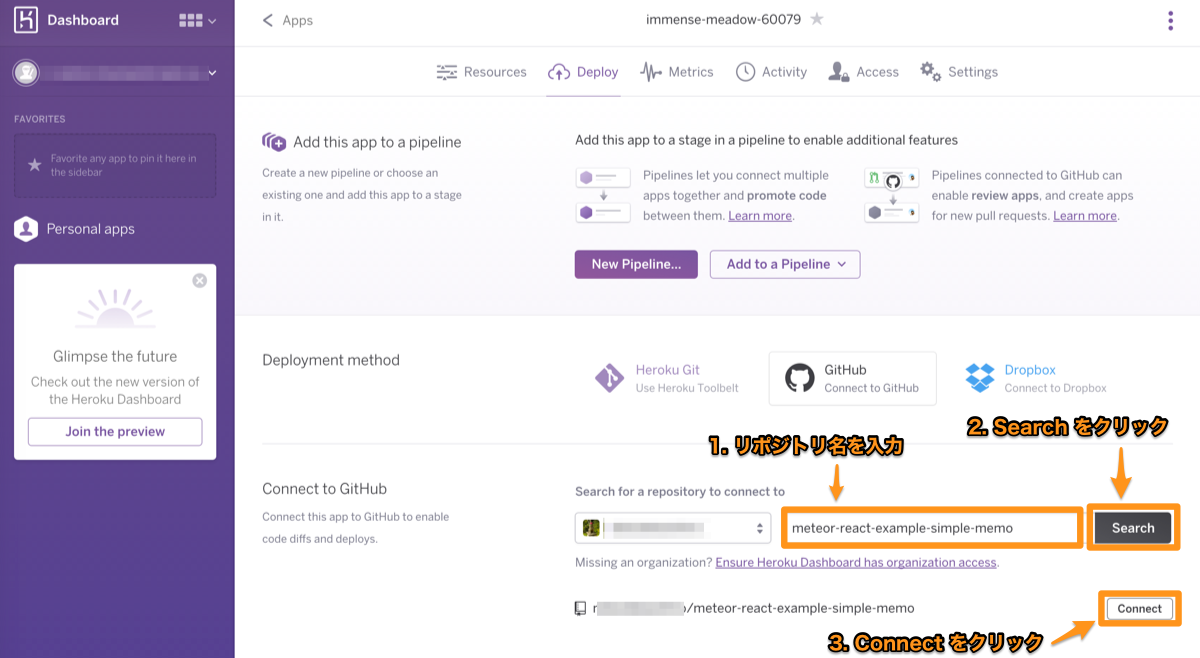
5. [Connect to GitHub]で連携するリポジトリを検索・選択して [Connect]をクリックします
認証に成功すると、[Connect to GitHub]セクションにリポジトリ検索フィールドが現れますので、連携するリポジトリを検索して選択します。

6. [Automatic deploys]セクションでデプロイするブランチを選択して [Enable Automatic Deploys]をクリックします
GitHubと連携したら、自動デプロイ機能もONにします。

次のように表示になればOKです。

7. ソースコードを変更してGitHubにpushします
ソースコードを修正してgitにコミットした後、HerokuではなくGitHubに対してpushします。
imports/ui/components/Header.js:
import React from 'react';
export default class Header extends React.Component {
render() {
return (
<header className="header">
<h1>Simple Memo on Heroku</h1>
</header>
);
}
}
$ git add imports/ui/components/Header.js
$ git commit -m "change header"
$ git push origin master
8. Herokuのビルドが自動的に実行されます
GitHubにpushするとソースコード変更を検知して、自動的にHerokuのビルドが実行されます。
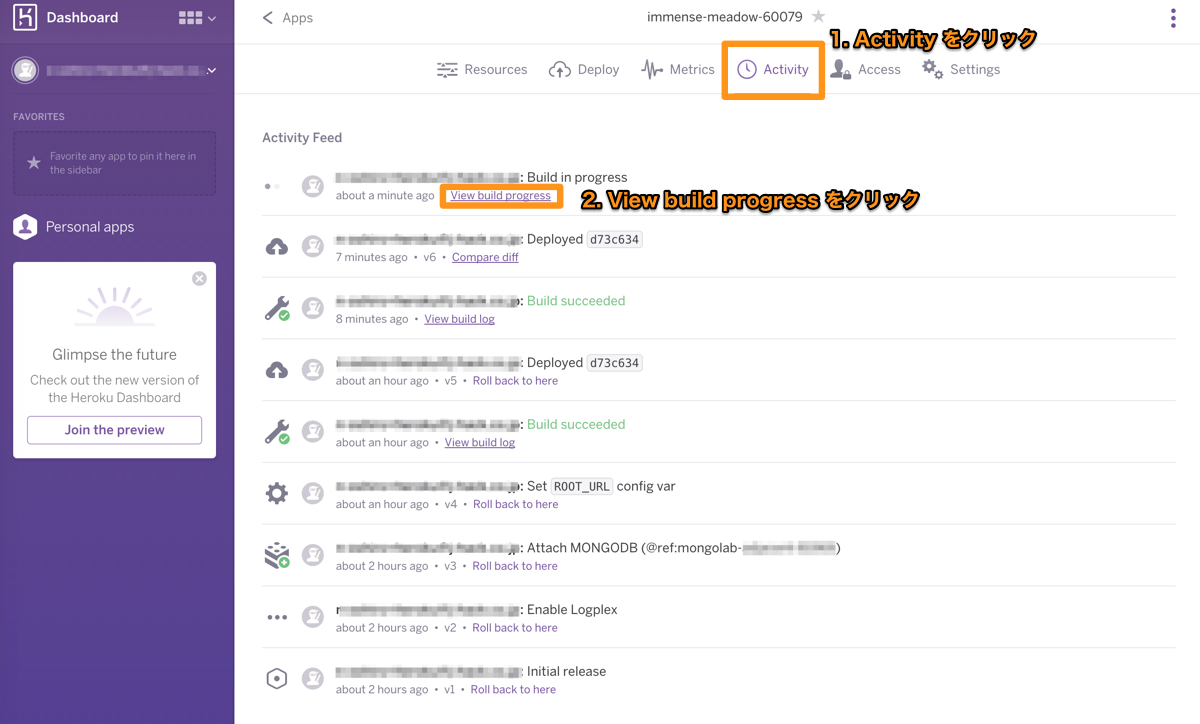
実行中のビルドの様子は、Herokuの「Activity」タブで確認できます。


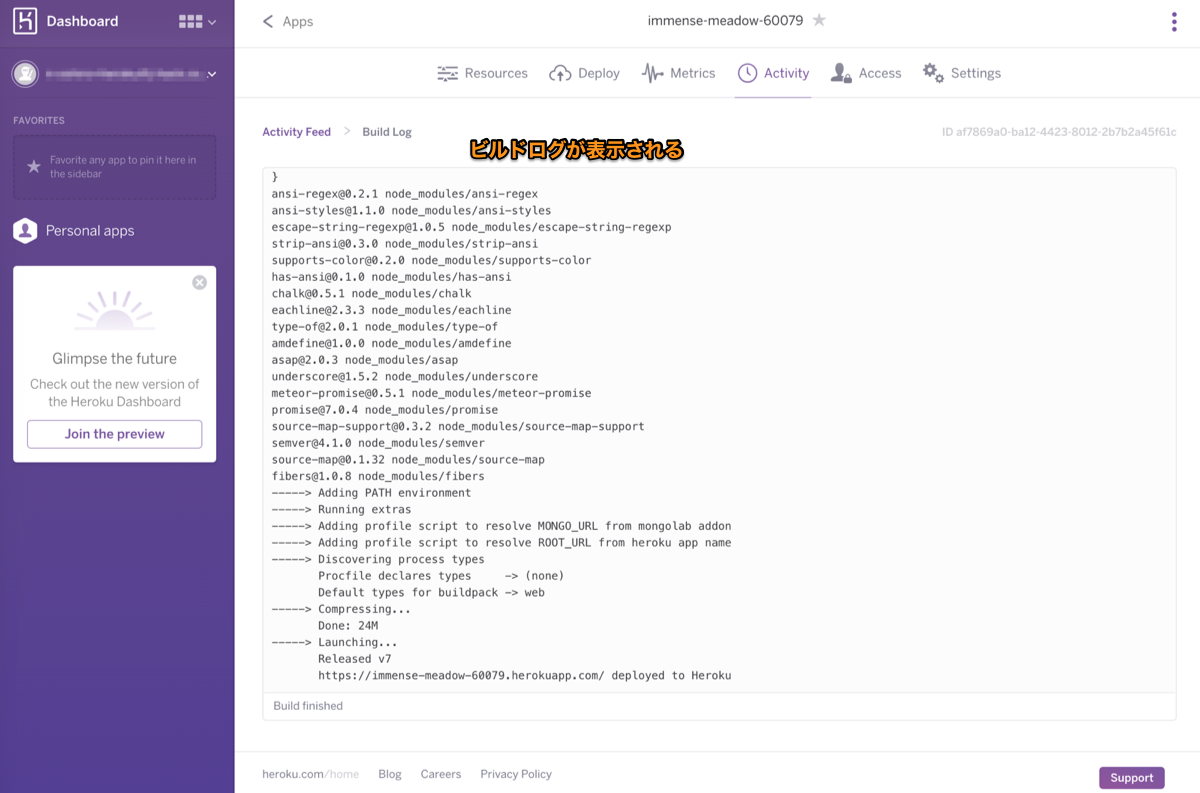
あとはビルドが完了するのを待つだけです。
ビルドが完了したらアプリが更新されているか確認しましょう!