Step 6: Herokuパイプラインのレビューアプリ(Review Apps)を使ってGitHubプルリクエスト毎にアプリを立ち上げよう!
このステップではHerokuのレビューアプリの設定方法とMeteorアプリでレビューアプリを使う時の注意点について学びます。
レビューアプリ(Review Apps)
もう一つHerokuパイプラインの便利機能を使ってみましょう。
Herokuパイプラインにはレビューアプリ(Review Apps)という仕組みがあります。
レビューアプリを有効化すると、GitHubのプルリクエスト毎にレビュー用のHerokuアプリが自動的に立ち上がるため、プルリクエスト単位で動作確認が行えるようになります。また、プルリクエストがマージされたりクローズされた時に自動的にレビューアプリを削除してくれます。
参考: Heroku Review Appsで無限ステージング環境 - komagataのブログ
http://docs.komagata.org/5315
レビューアプリの有効化
レビューアプリを有効化するには、app.jsonというファイルをMeteorアプリのディレクトリ直下に用意します。
$ cd meteor-react-example-simple-memo
$ touch ./app.json
app.json
{
"name": "meteor-react-example-simple-memo",
"scripts": {},
"env": {
"ROOT_URL": {
"required": true
}
},
"formation": {
"web": {
"quantity": 1
}
},
"addons": [
"mongolab"
],
"buildpacks": [
{
"url": "https://github.com/AdmitHub/meteor-buildpack-horse.git"
}
]
}
GitコミットしてGitHubにpushします。
$ git add app.json
$ git commit -m "add app.json"
$ git push origin master
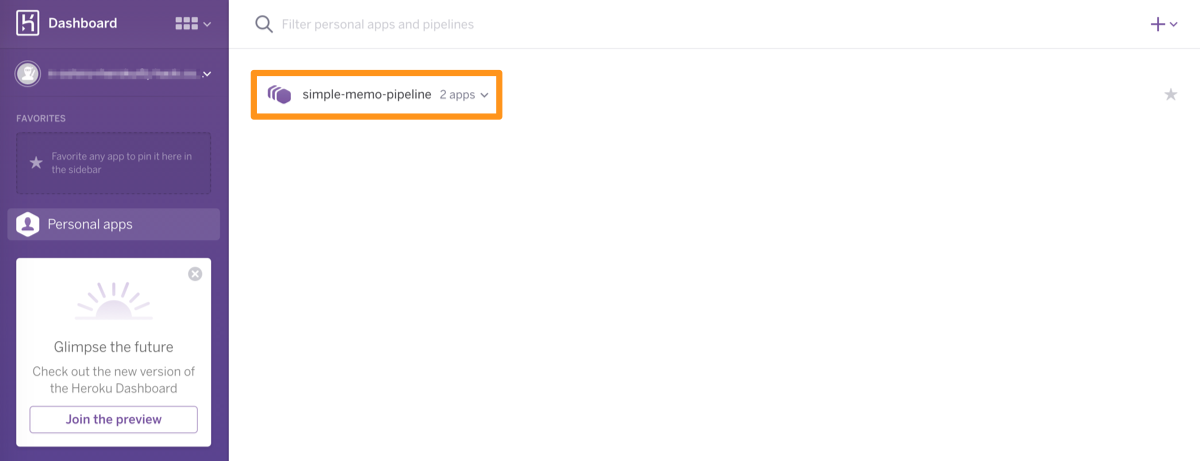
続いて、Herokuアプリのダッシュボードにアクセスし、レビューアプリを有効にするHerokuアプリ(パイプライン)を選択します。
https://dashboard.heroku.com/apps

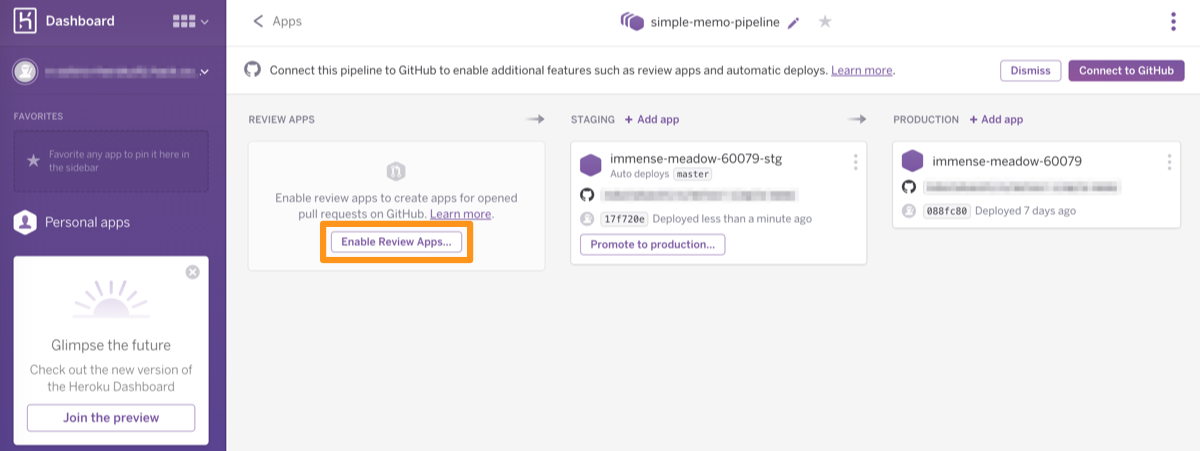
パイプラインの画面を表示したら、[Enable Review Apps...]をクリックします。

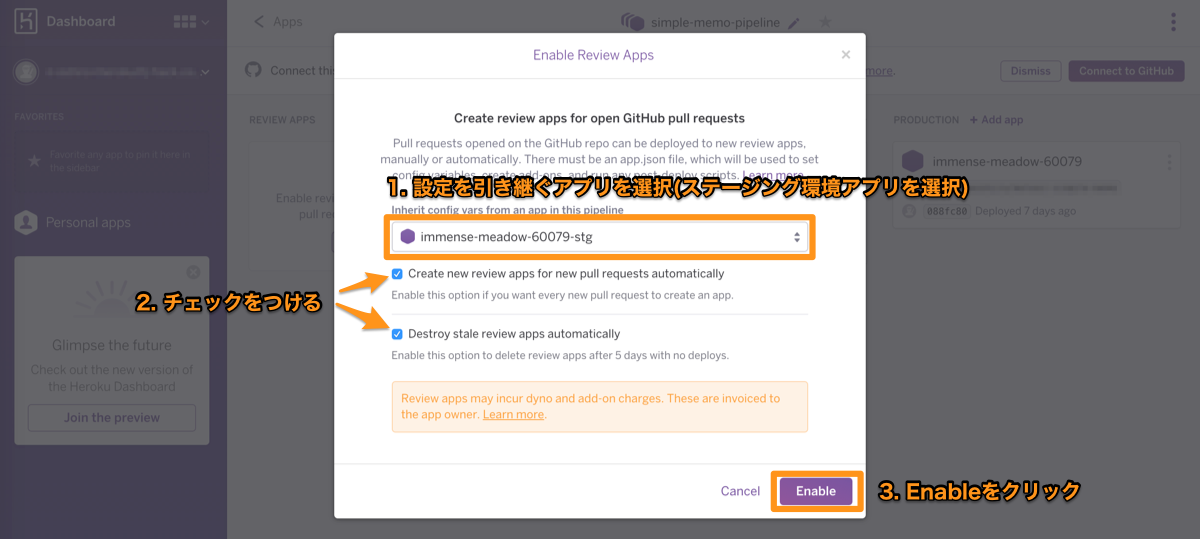
モーダルが表示されますので、まずレビューアプリが設定を引き継ぐアプリを選択します。本番環境に影響を与えないようにするため、ステージング環境アプリの設定を引き継ぐようにします。
次にプルリクエスト単位でレビューアプリを自動作成するようにするために、[Create new review apps for new pull requests automatically]のチェックボックスにチェックをつけます。
また、5日以経過したレビューアプリを自動で削除するために、Destroy stale review apps automatically]にチェックをつけます。なお、自動で削除されたとしても、プルリクエストが残っていれば手動でレビューアプリを作成することができます。
以上の設定を行ったら[Enable]をクリックします。

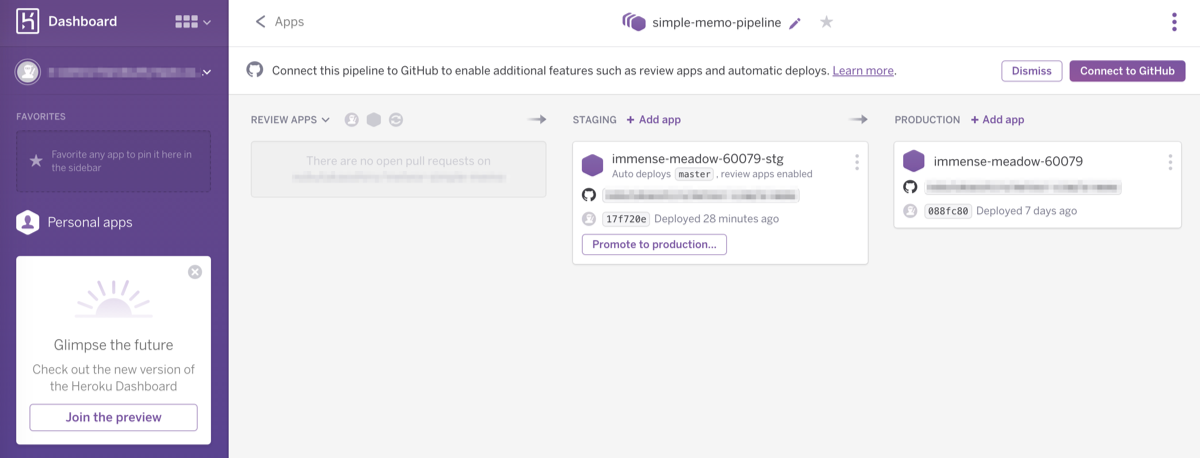
これでレビューアプリが有効化されました。

レビューアプリを試そう!(GitHubプルリクエスト作成)
それではGitHubプルリクエストを作成して、レビューアプリを試してみましょう。
まずMeteorアプリのディレクトリ内で、新しいGitブランチを作成します。
$ git checkout -b change-memo-styles
続いてMeteorアプリのソースコードを変更します。
client/main.css:
/* ... */
/* 38行目付近 */
.memo-item {
display: inline-block;
position: relative;
background-color: #AFF4FE; /* 変更箇所: 色を緑から青へ */
min-height: 200px;
width: 300px;
border: 1px solid rgba(200, 200, 200, 0.2);
box-shadow: 1px 1px 2px 0 rgba(0, 0, 0, 0.2);
border-radius: 2px;
padding: 5px 10px;
margin: 10px;
font-size: 20px;
}
/* ... */
変更を保存して、ローカルで動作を確認します。
$ meteor
動作に問題が無ければ、Gitにコミットを行い、change-memo-stylesブランチをorigin(GitHub)にpushします。
$ git add client/main.css
$ git commit -m "change a memo color"
$ git push origin change-memo-styles
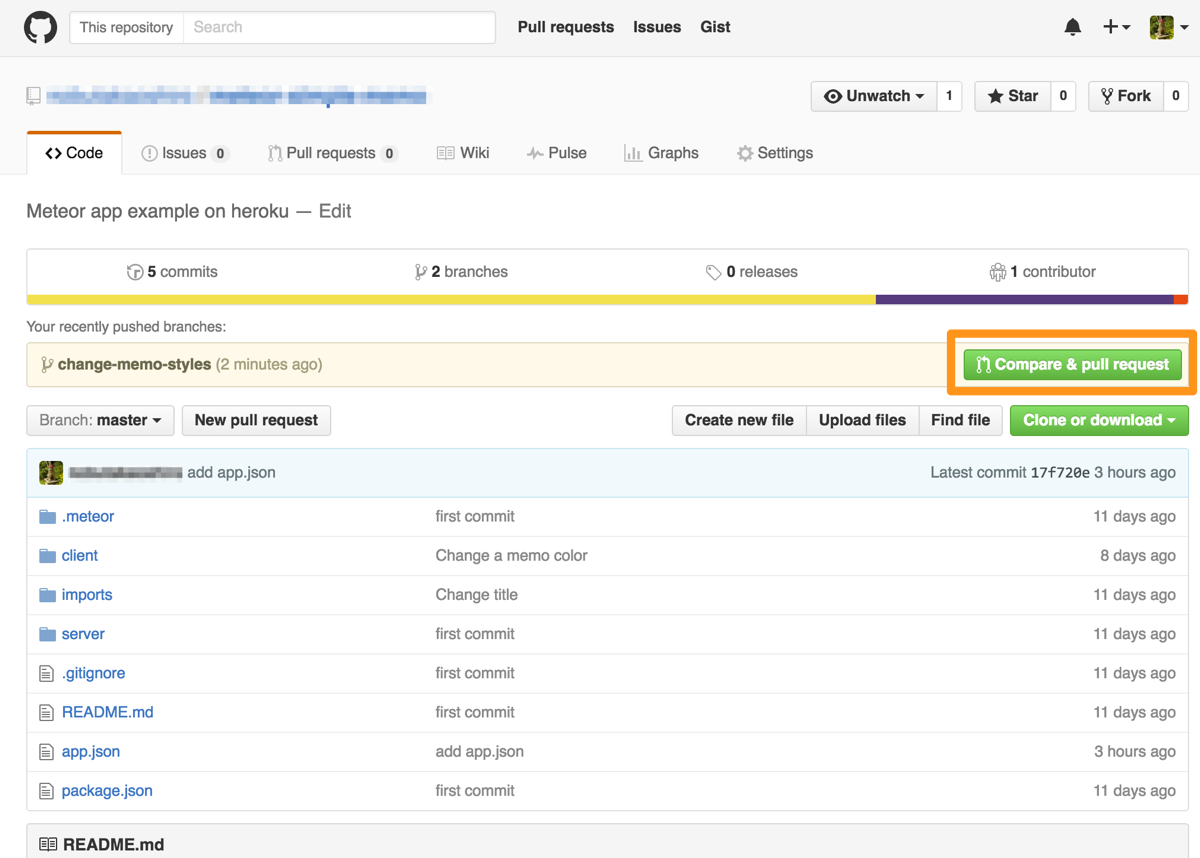
push後、GitHubにアクセスします。
先ほどpushしたMeteorアプリのリポジトリのページにアクセスすると、ブランチのプルリクエスト作成ボタンが表示されていますので、[Compare & pull request]をクリックします。

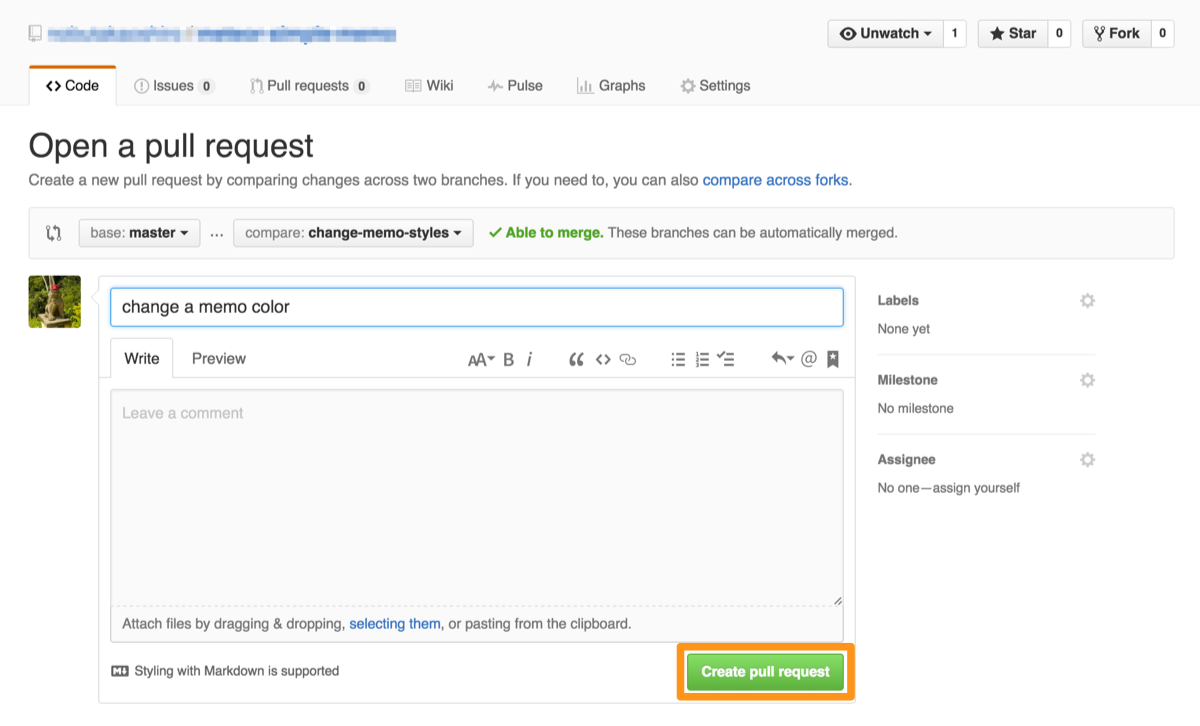
プルリクエスト作成画面が表示されますので、[Create pull request]をクリックします。

これでプルリクエストが作成できました。
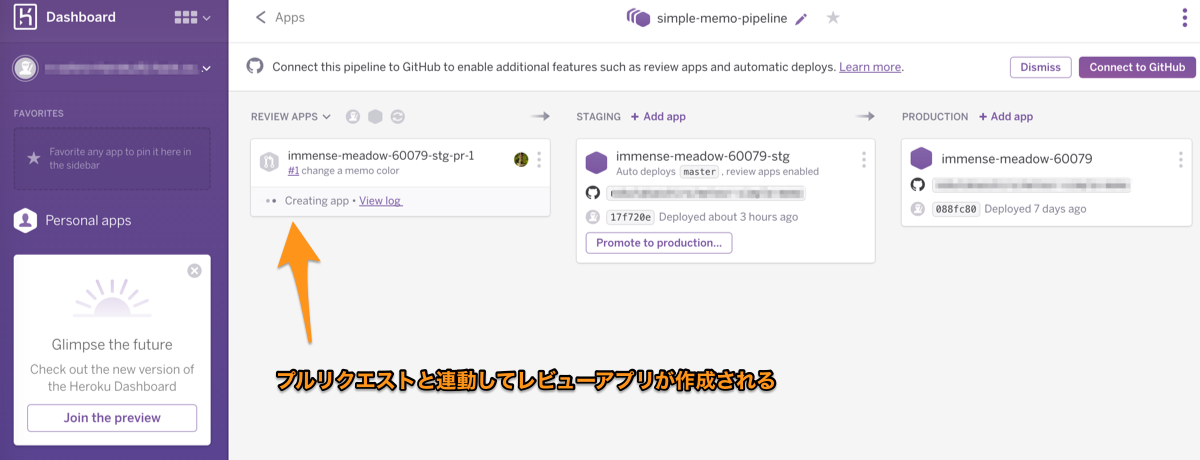
ここでHerokuのダッシュボードにアクセスして、Meteorアプリのパイプラインを見てみましょう。
すると、自動的にHerokuのレビューアプリが作成され、ビルドが実行されているのがわかります。

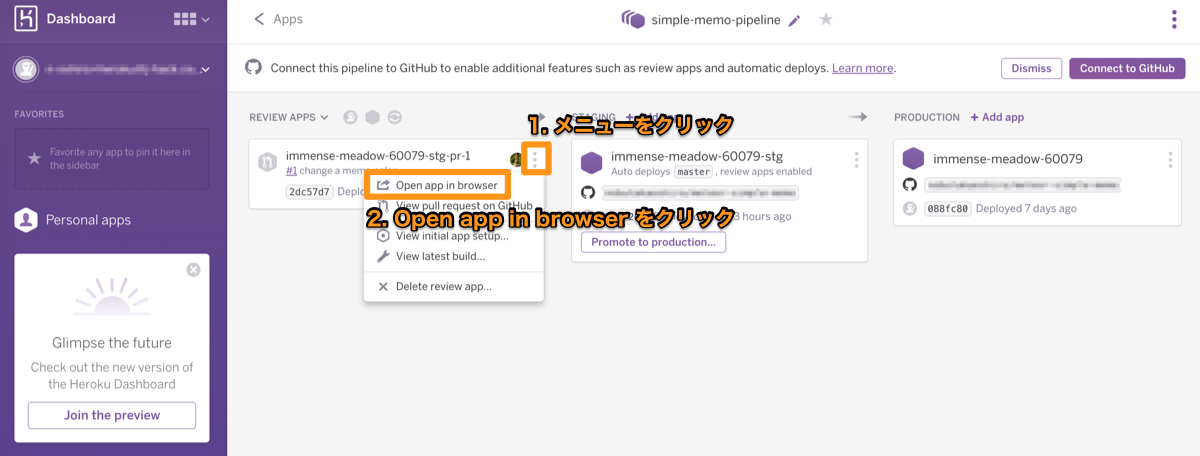
ビルドが完了したら、レビューアプリの動作を確認しましょう。
レビューアプリのメニューから、[Open app in browser]をクリックします。

するとレビューアプリにアクセスできます。

先ほどの変更が適用されていますね!
このように、GitHubプルリクエストを作成するたびにレビューアプリが作成されますので、複数人でアプリ開発を行う際に、プルリクエスト単位での動作確認がしやすくなります。
レビューアプリの削除
動作確認が終わったレビューアプリは、GitHubプルリクエストがマージもしくはクローズされると自動的に削除されます。
試してみましょう。
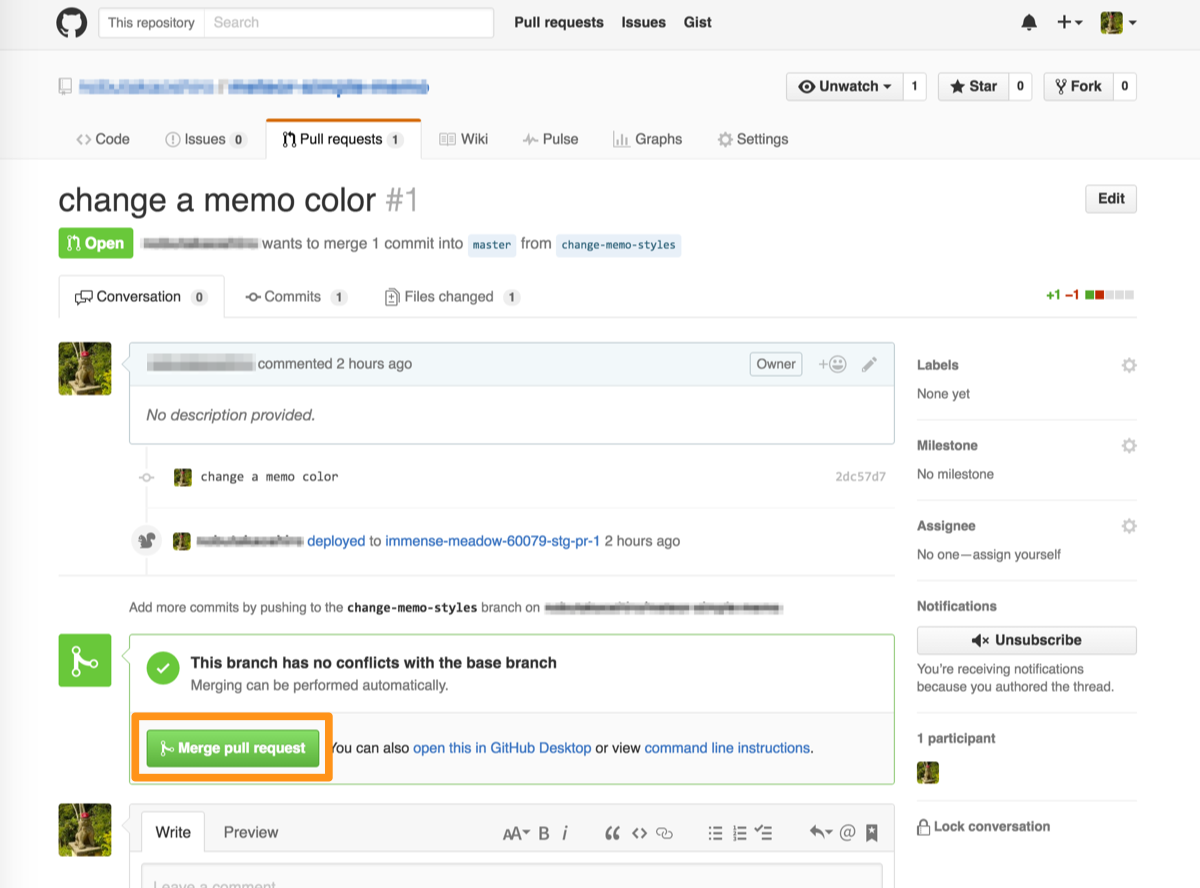
先ほど作ったGitHubのプルリクエストのページにアクセスし、[Merge pull request]をクリックします。

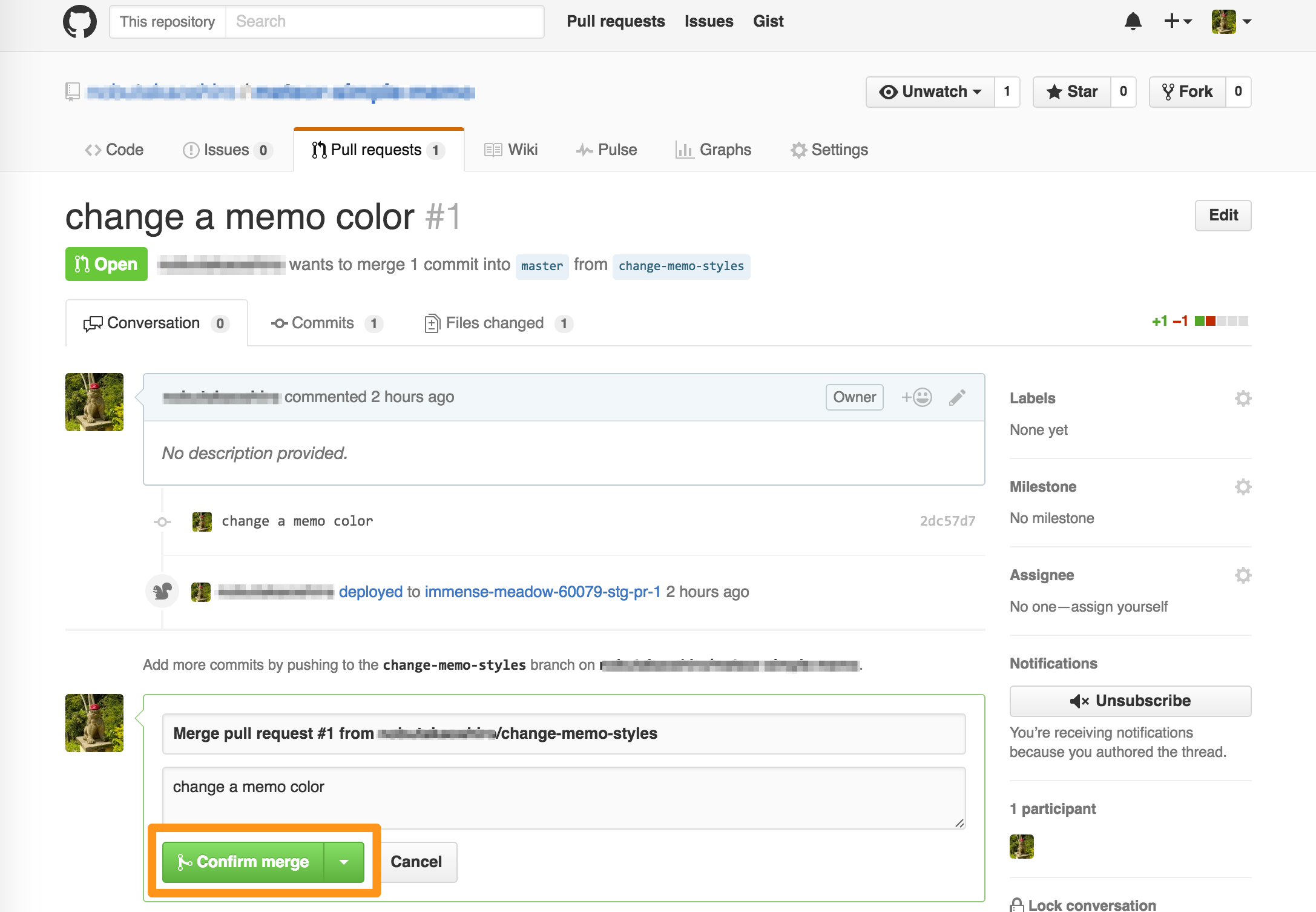
[Confirm merge]をクリックしてマージを実行します。

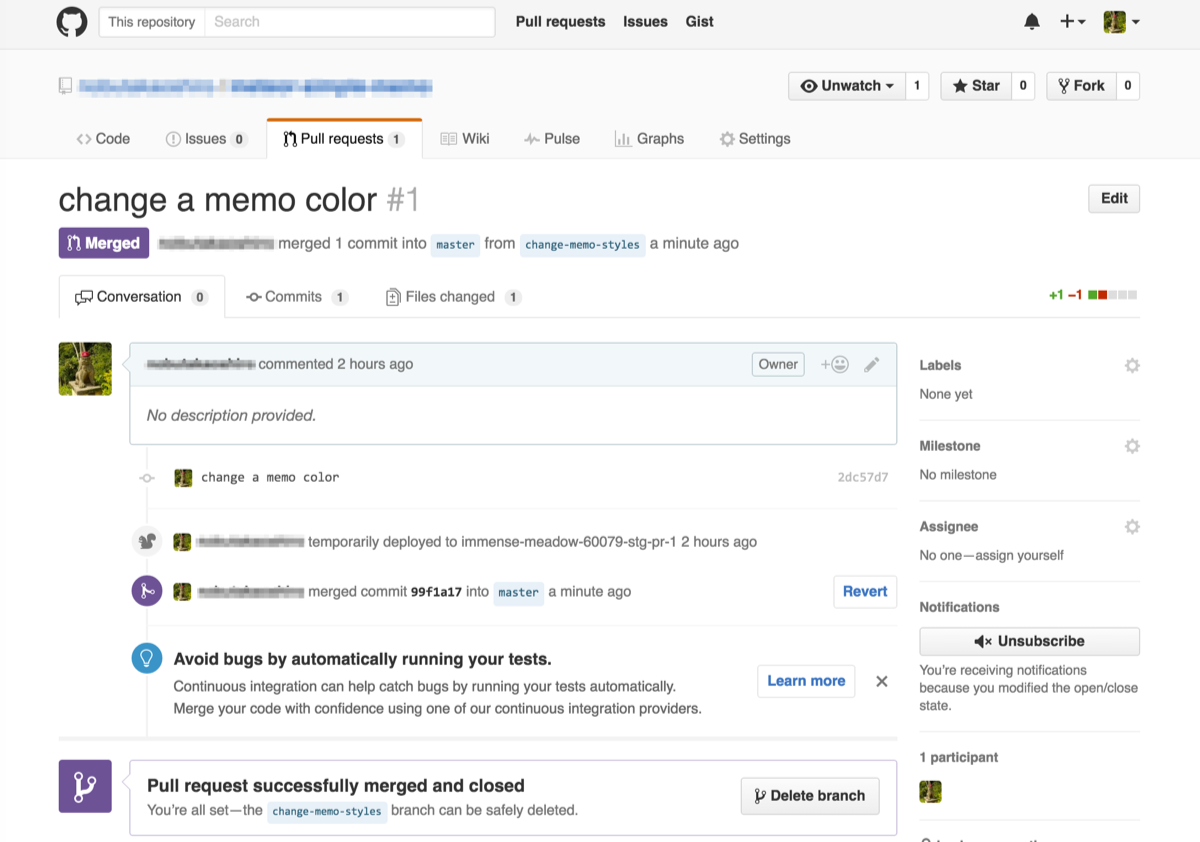
masterブランチにマージされました。

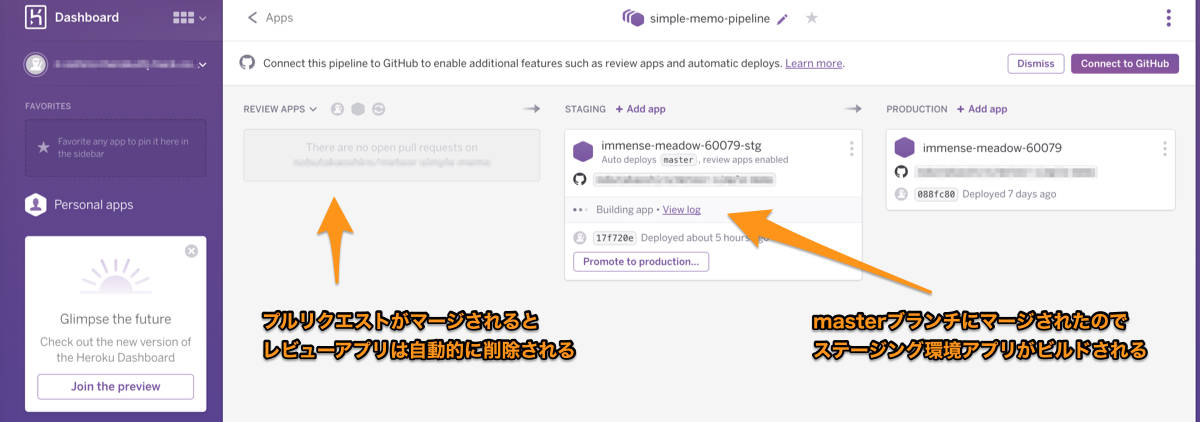
Herokuパイプラインを確認してみましょう。

プルリクエストがマージされたので、レビューアプリが自動的に削除されました。
また、masterブランチにマージしたことで、ステージング環境アプリのビルドが自動的に開始されました。
最終的にステージング環境で動作を確認し、問題がなければ[Promote to production...]で本番環境に反映させたら完了です!
レビューアプリについてより詳しく知りたい方は、以下のページをご参照ください。
Review Apps | Heroku Dev Center https://devcenter.heroku.com/articles/github-integration-review-apps#how-much-do-review-app-costs
レビューアプリを使う時の注意点
有料のプラグインを使用している場合、レビューアプリで立ち上げたアプリの数だけプラグインを使用したことになりますので、ご注意を。