Step 5: Herokuパイプラインでステージング環境を用意しよう!
このステップではHerokuパイプライン(Pipeline)を使ったステージング環境を用意する方法について学びます。
Herokuパイプライン
HerokuとGitHubを連携させることにより、git push origin masterを実行すると、自動的にデプロイが行われるようになりました。
実際の運用では本番環境に反映する前に、動作確認のためのステージング環境を用意することがあります。HerokuにはHerokuパイプラインという仕組みがあり、簡単な手順でステージング環境を構築し、動作確認後に本番環境に反映させることができます。
- 参考: Heroku Pipeline 公式リファレンス
https://devcenter.heroku.com/articles/pipelines - 参考: Heroku Pipeline概要
http://qiita.com/yo-iida/items/27af229aa6037790df97
Herokuパイプラインは、
- development (開発環境)
- staging (ステージング環境)
- production (本番環境)
の3つの環境と、特別な環境として、GitHubのプルリクエスト単位でReview Appsと呼ばれるアプリも管理できます。このステップではステージング環境と本番環境を使用します。
Herokuパイプラインのメリット
Herokuパイプラインを使うことで、以下のメリットがあります。
- 特定の本番環境とステージング環境のアプリをわかりやすく管理できる
- 間違った環境へのデプロイを防ぐことができる
- ステージング環境で動作確認後、
heroku pipelines:promoteを使用することで即座に本番環境に反映させることができる- 通常のデプロイよりも高速
Herokuパイプラインを使ったデプロイフローについて
Herokuパイプラインを使うことにより、ステージング環境がある場合の本番環境へのデプロイフローは以下のようになります。
- GitHubのリポジトリ(masterブランチ)にコードをpush
- GitHubのコードの変更を検知し、自動的にHerokuのステージング環境アプリにデプロイされる
- ステージング環境アプリの動作を確認し、問題がなければ本番環境へ「Promote」を実行
- 本番環境にデプロイ完了
実際に試してみましょう。
1. ステージング環境アプリ作成
まず、ステージング環境用のHerokuアプリを作成してきましょう。
これまで作ってきたHerokuアプリを本番環境アプリとし、HerokuのFork機能を用いて、新たにステージング環境アプリを作成します。ステージング環境アプリ名は、本番環境アプリの名前の末尾に-stgをつけたものとします。
アプリ名例
- immense-meadow-60079 (本番環境アプリ)
- immense-meadow-60079-stg (ステージング環境アプリ)
HerokuのFork機能は、すでにあるアプリの設定を引き継いだ状態で新しいアプリを作成する機能です。
それではターミナルでMeteorアプリディレクトリに移動してから、heroku forkコマンドを実行しましょう。
$ heroku fork --from 本番環境アプリ名 --to ステージング環境アプリ名
### 実行例
$ cd meteor-react-example-simple-memo
$ heroku fork --from immense-meadow-60079 --to immense-meadow-60079-stg
Forking immense-meadow-60079... done. Forked to immense-meadow-60079-stg
Setting buildpacks... done
Adding mongolab:sandbox to immense-meadow-60079-stg as MONGODB... done
Copying config vars:
ROOT_URL
... done
Deploying b82e30f to immense-meadow-60079-stg... done
Fork complete. View it at https://immense-meadow-60079-stg.herokuapp.com/
これで本番環境と同じ設定のステージング環境アプリができあがりました。
ブラウザでステージング環境アプリのURLにアクセスして、動作を確認してみましょう。
https://*****************-stg.herokuapp.com/
2. Herokuパイプライン設定
続いてHerokuパイプライン設定を行います。
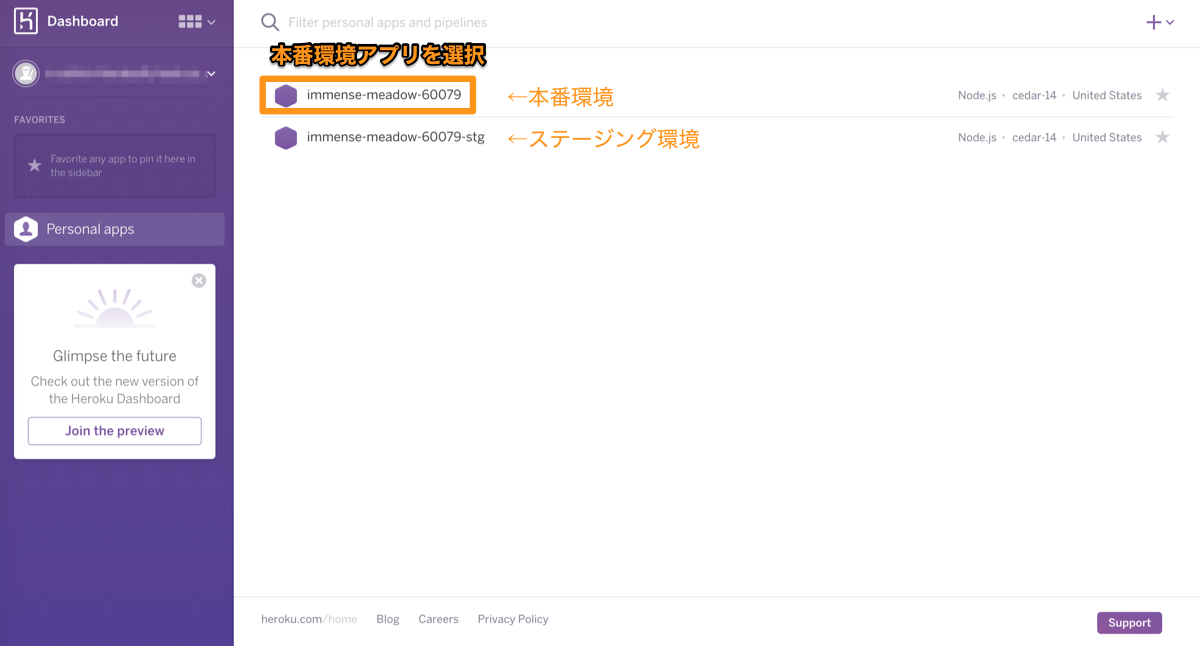
2-1. Herokuのダッシュボードにアクセスします
本番環境アプリとステージング環境アプリがそれぞれ表示されていますので、本番環境アプリを選択します。

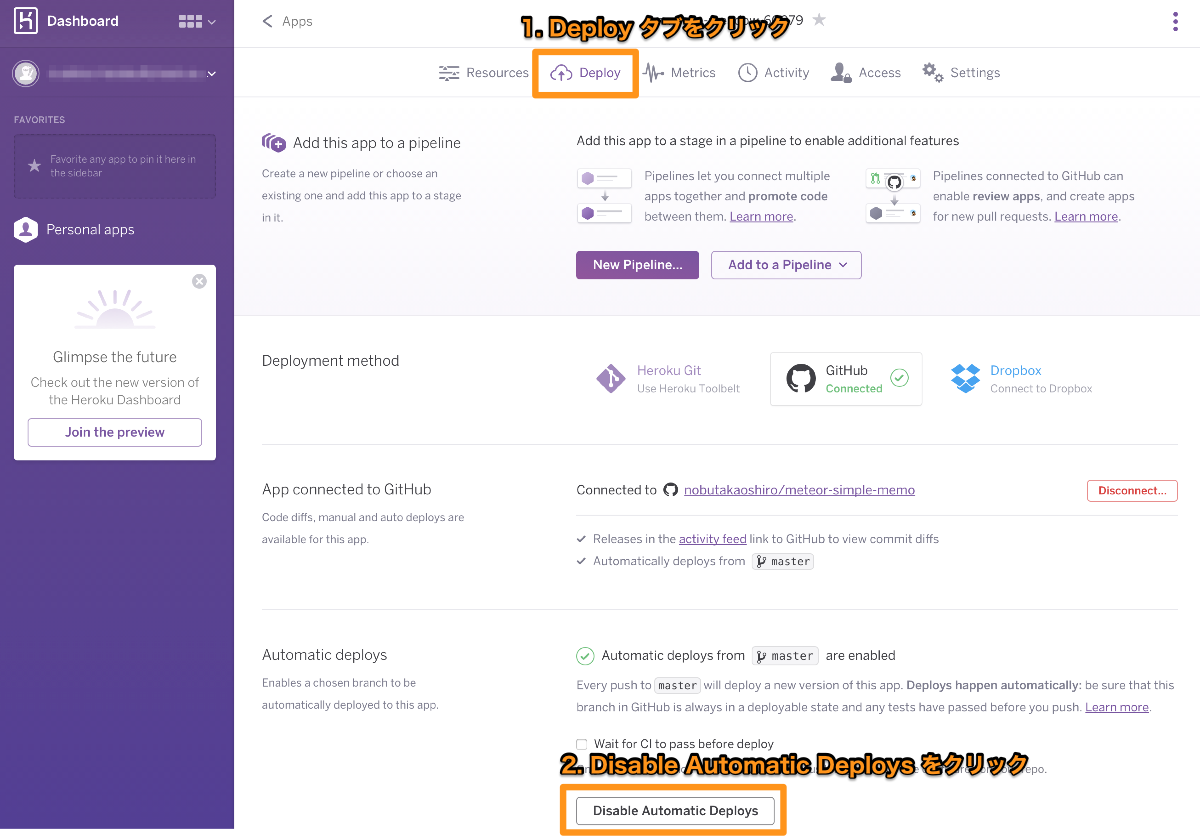
2-2. 本番環境の自動デプロイ(Automatic Deploys)を無効にします
本番環境に自動的にデプロイされないように、Step 4で設定した自動デプロイ(Automatic Deploys)を無効にします。
Herokuの本番環境アプリ画面で、[Deploy]タブを選択し、[Automatic deploys]セクションの[Disable Automatic Deploys]をクリックします。

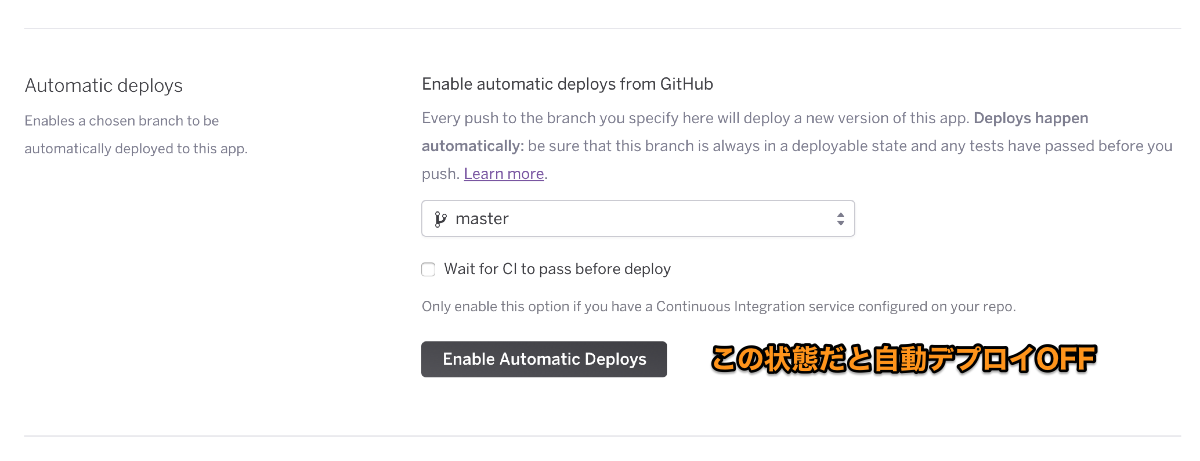
すると以下の状態に変わります。

これで自動デプロイがOFFになりました。
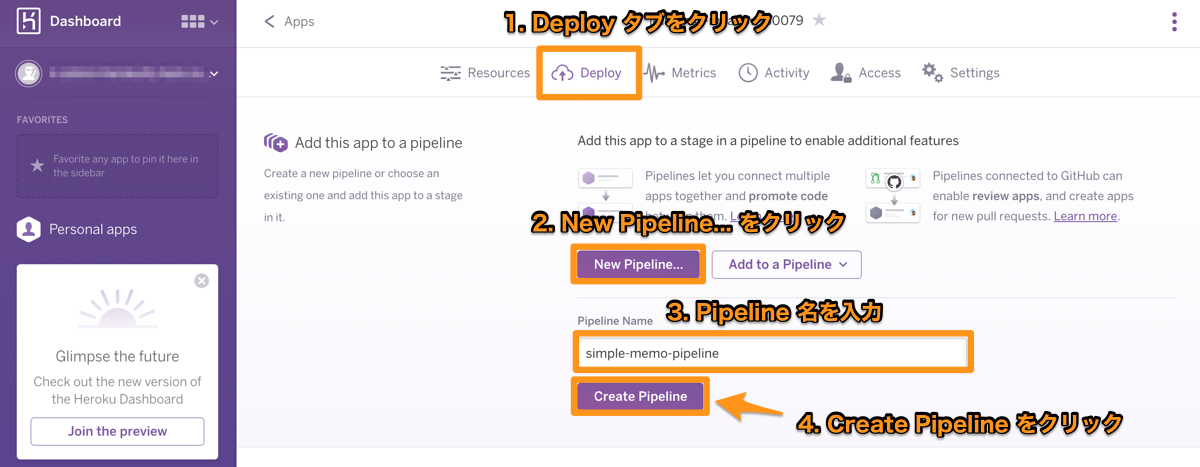
2-3. 新しいHerokuパイプラインの作成
いよいよ本番環境とステージング環境を紐付けるため、Herokuパイプラインを作成します。
Herokuのアプリ画面を開き、[Deploy]タブ→[New Pipeline...]をクリックし、[Pipeline Names]に新しいパイプライン名を入力した後、[Create Pipe]をクリックします。

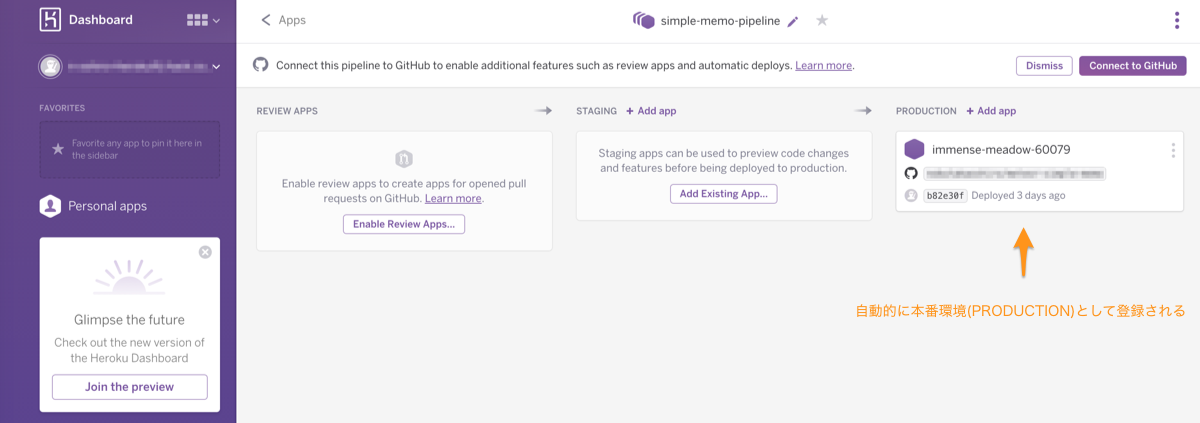
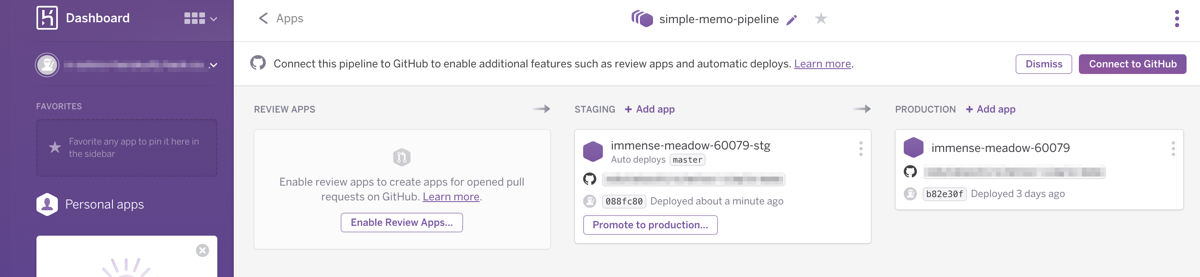
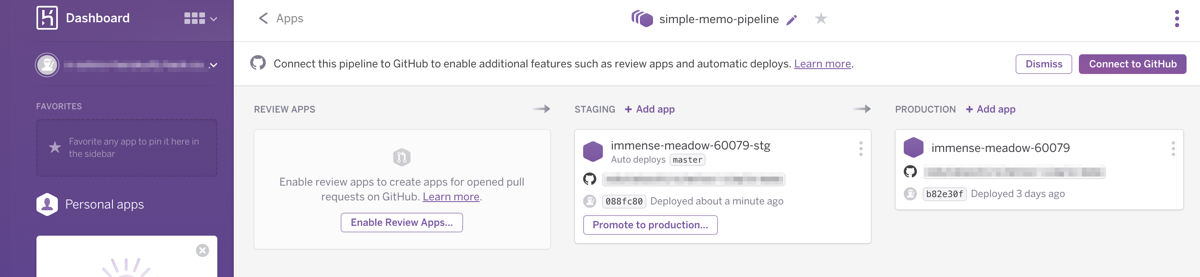
しばらく待つと、パイプラインの画面が表示されますので、本番環境(PRODUCTION)にアプリが登録されているのを確認しましょう。

これでパイプラインの作成完了です。続いてこのパイプラインのSTAGINGにステージング環境アプリを登録します。
2-4. ステージング環境アプリの登録
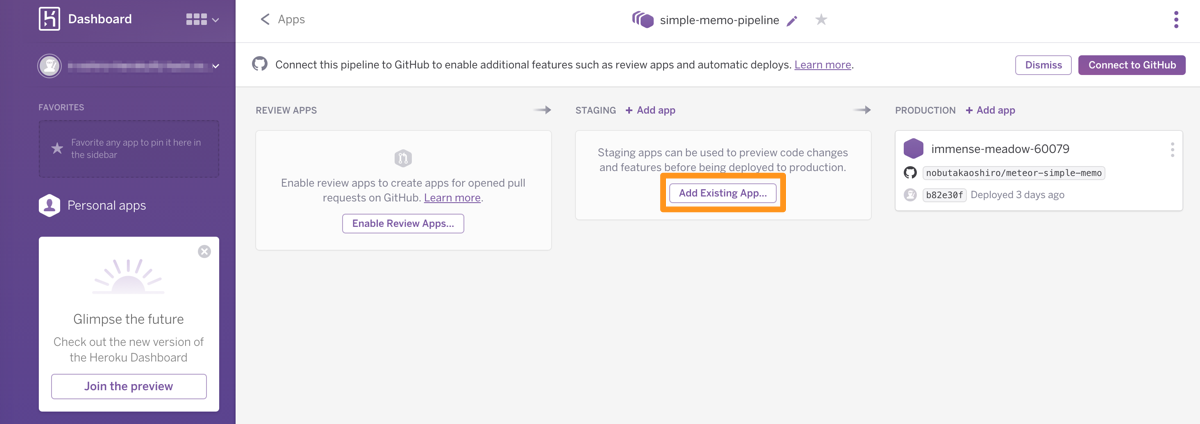
ステージング環境にアプリを追加するには、まず[STAGING]の[Add Existing App..]をクリックします。

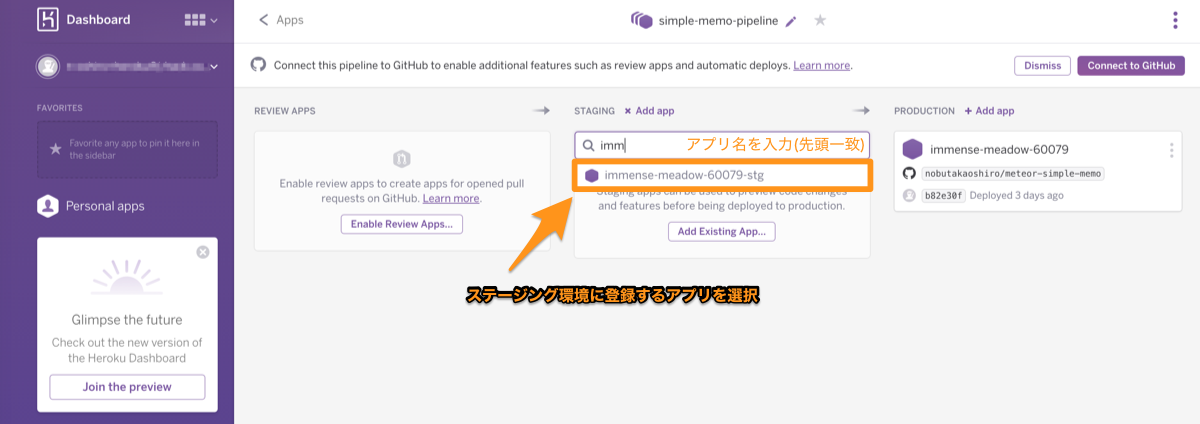
続いて、ステージング環境用のアプリを検索し、アプリが表示されたら選択します。

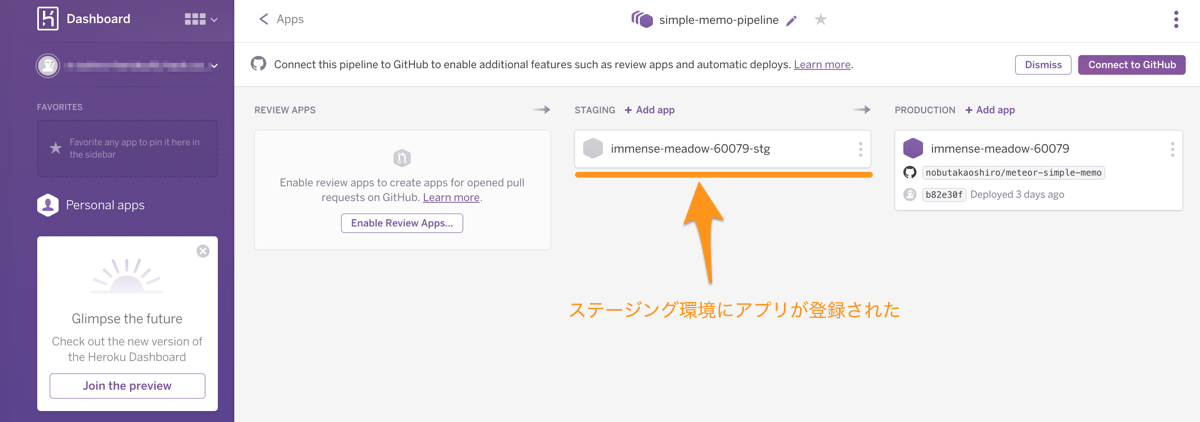
すると[STAGING]にアプリが登録されます。

これでパイプラインにステージング環境が追加されました。
3.ステージング環境のGitHub連携と自動デプロイ有効化
2-2で本番環境への自動デプロイを無効にしましたが、heroku forkして作成されたステージング環境アプリはGitHub連携と自動デプロイが引き継がれないため、再度設定する必要があります。
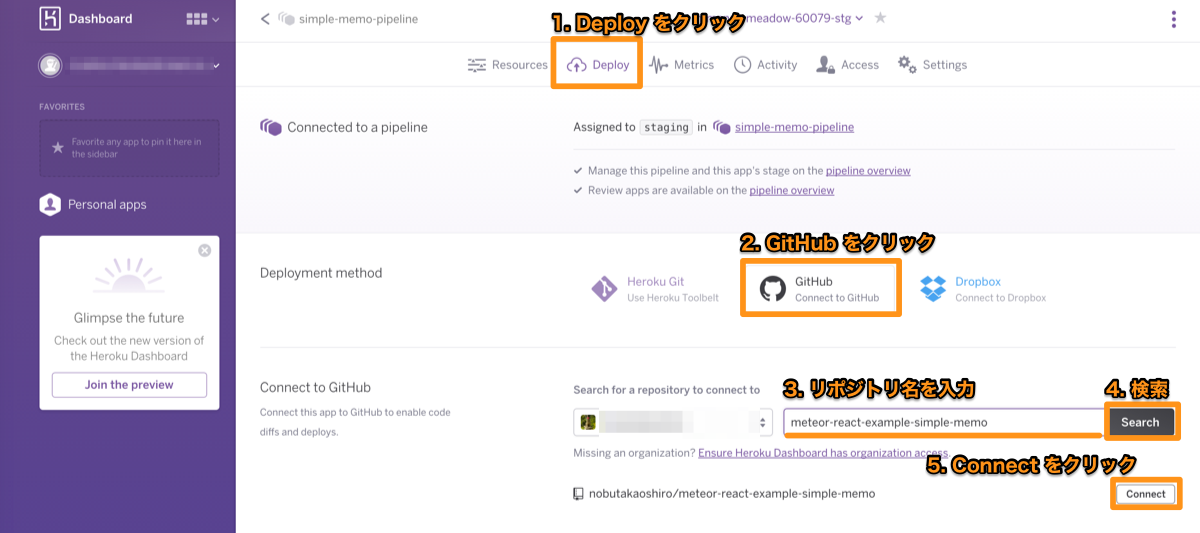
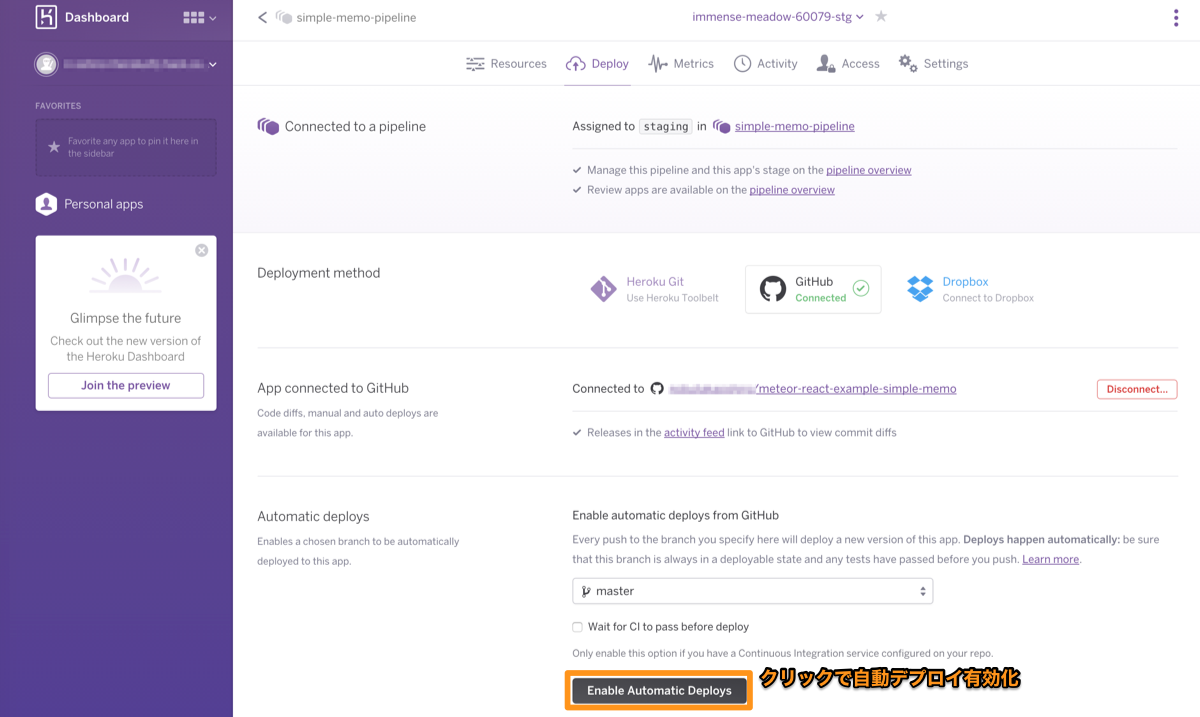
Step 4を参考に、ステージング環境アプリをGitHub連携及び自動デプロイを有効化しましょう。


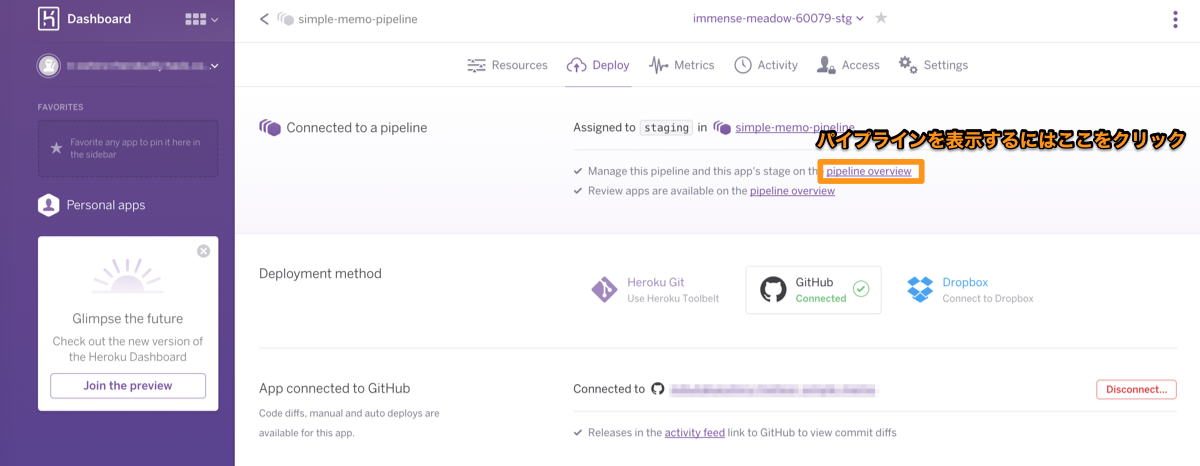
GitHub連携および自動デプロイを有効化しましたらパイプラインの画面を表示します。
パイプライン画面を表示するには[Connected to a pipeline]セクションの[Pipeline Overview]をクリックします。

パイプラインの画面が表示されましたら、自動デプロイを試してみましょう。
Meteorアプリのコードを修正して自動デプロイを試してみます。
client/main.css
/* 省略 */
/* 38行目付近 */
.memo-item {
display: inline-block;
position: relative;
background-color: #B4FDA5; /* 色を黄色から緑に変更 */
min-height: 200px;
width: 300px;
border: 1px solid rgba(200, 200, 200, 0.2);
box-shadow: 1px 1px 2px 0 rgba(0, 0, 0, 0.2);
border-radius: 2px;
padding: 5px 10px;
margin: 10px;
font-size: 20px;
}
/* 省略 */
コードを修正して保存したら、コミットしてGitHub(origin)にpushします。
$ git add client/main.css
$ git commit -m "Change a memo color"
$ git push origin master
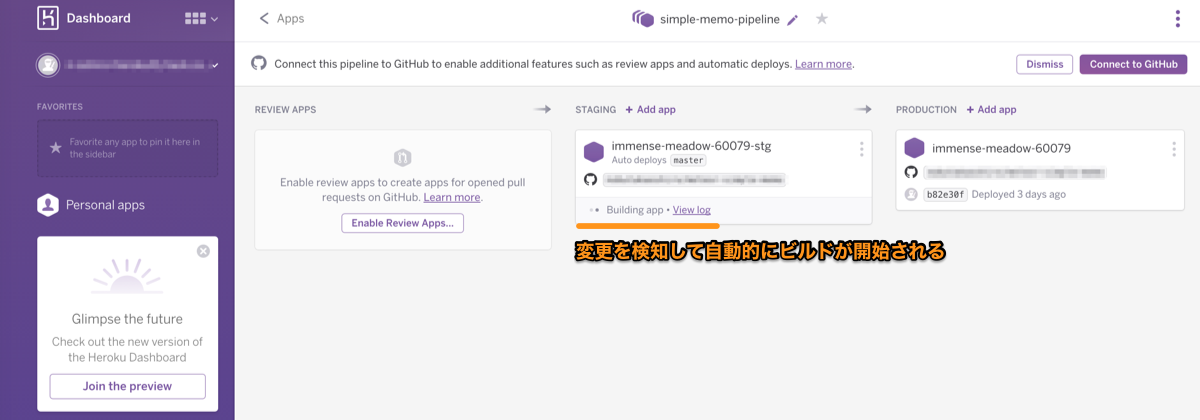
するとステージング環境で自動でビルドが始まります。

ビルドが終わるとデプロイ完了となります。

変更が反映されている確認します。
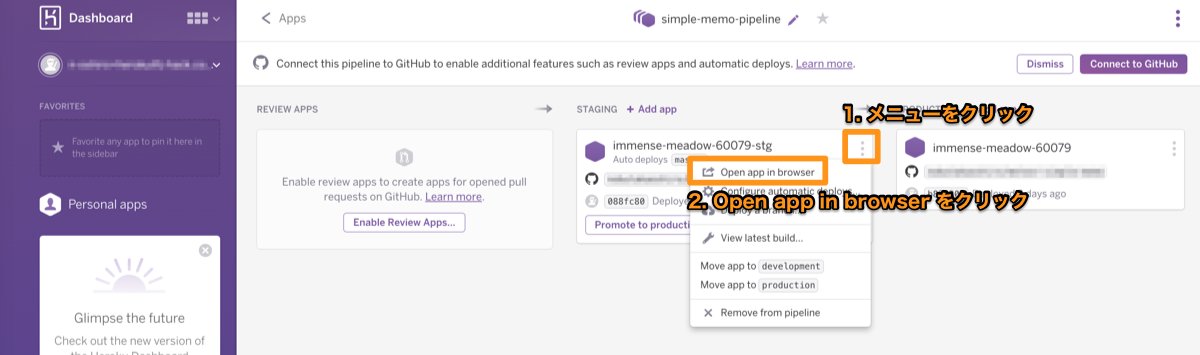
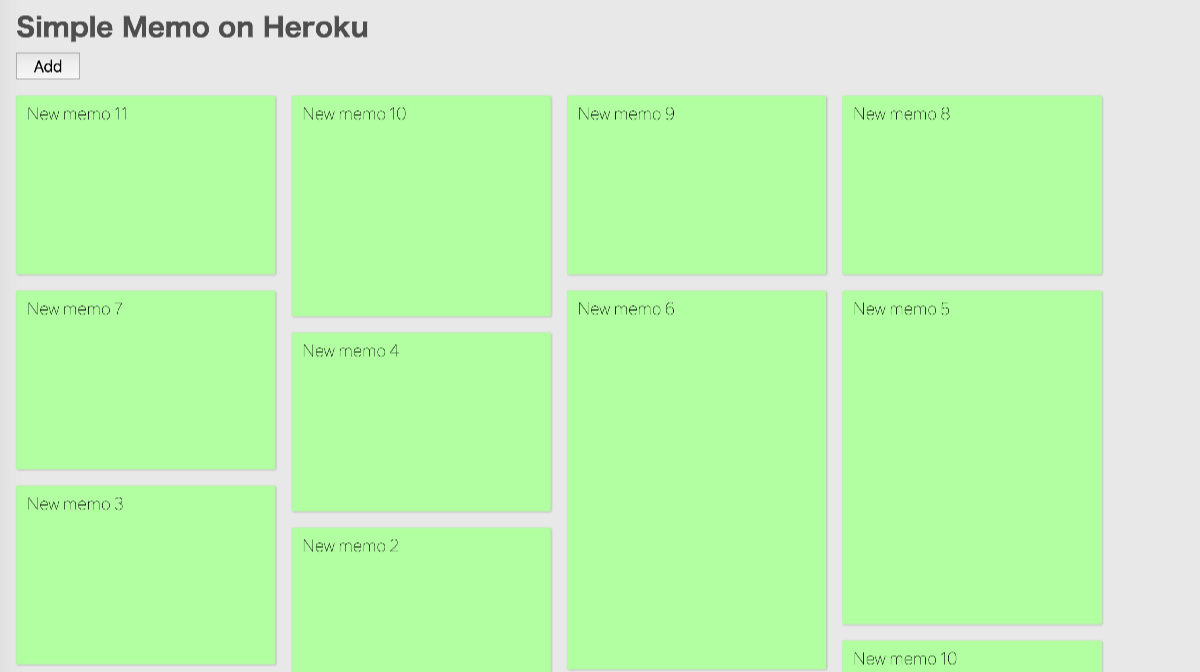
ステージング環境アプリのURLにアクセスしましょう。


変更が適用されましたね!
本番環境の方はどうでしょうか。
本番環境アプリのURLにアクセスします。


こちらは変更前の状態でした。
これで安心してステージング環境で動作確認できるようになりました。
4. ステージング環境から本番環境にPromoteする
ステージング環境で動作確認が終わって問題が無ければ、本番環境に反映させましょう!
本番環境に反映させるには、HerokuパイプラインのPromote機能を使用します。
通常のデプロイと異なり、Promoteを実行するとHerokuで動いているアプリケーションのコピー(スラグ)が即座に反映されます。
(通常のデプロイが数十秒〜数分程度かかるのに対し、Promoteでは数秒で反映されます)
それではPromote機能を試してみましょう。
4-1. パイプラインを表示します
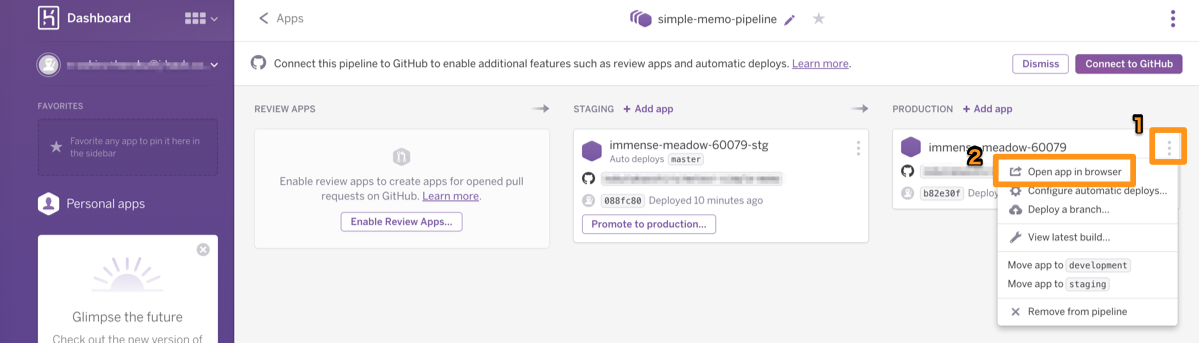
Herokuアプリのページにアクセスし、パイプラインを表示します。

4-2. Promote 実行
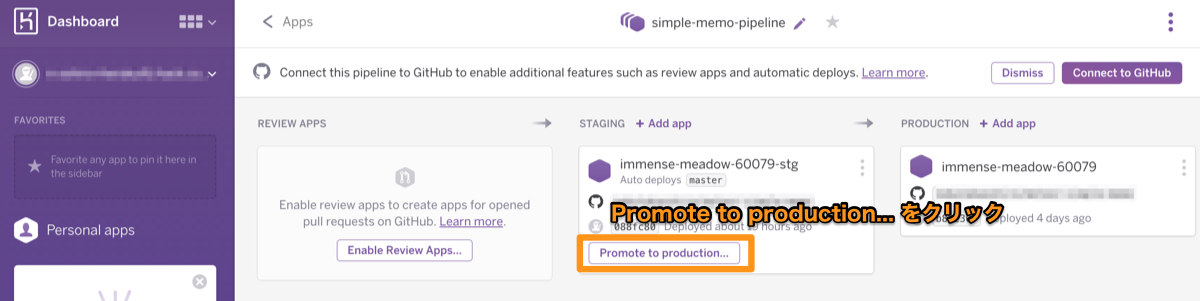
Promoteを実行するには、STAGINGの[Promote to production...]を選択します。

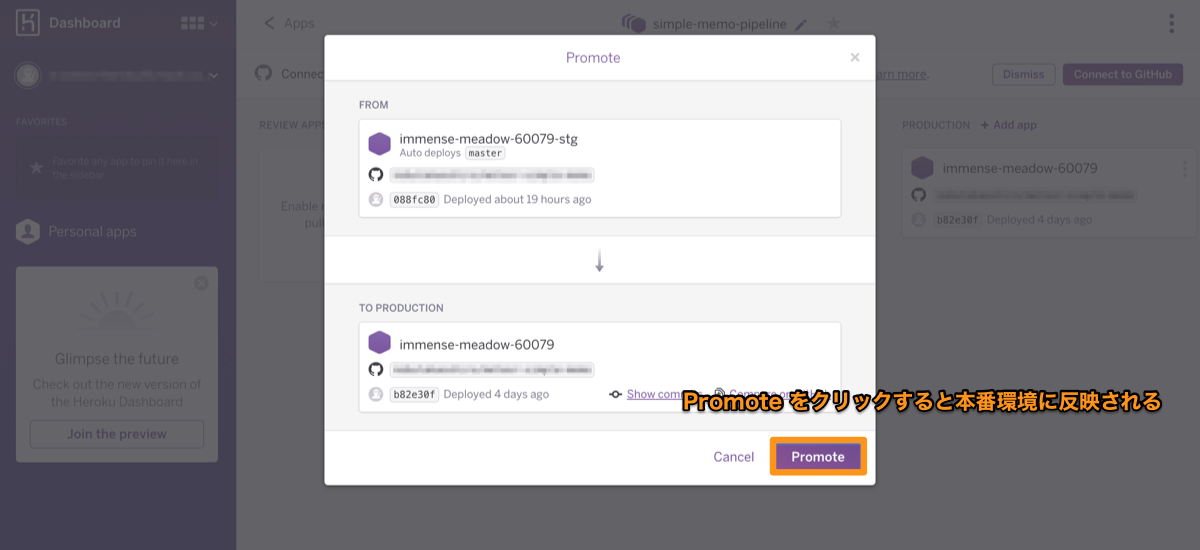
モーダルが表示されますので、内容を確認してから[Promote]ボタンを選択します。

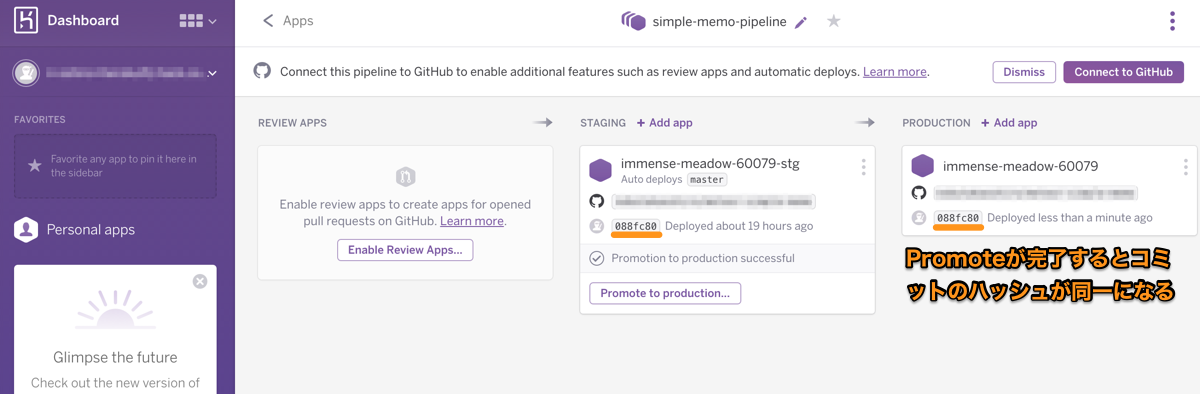
Promoteが実行されます。数秒で反映が完了します。

STAGINGとPRODUCTIONのコミットハッシュが同一になるとPromote完了です。
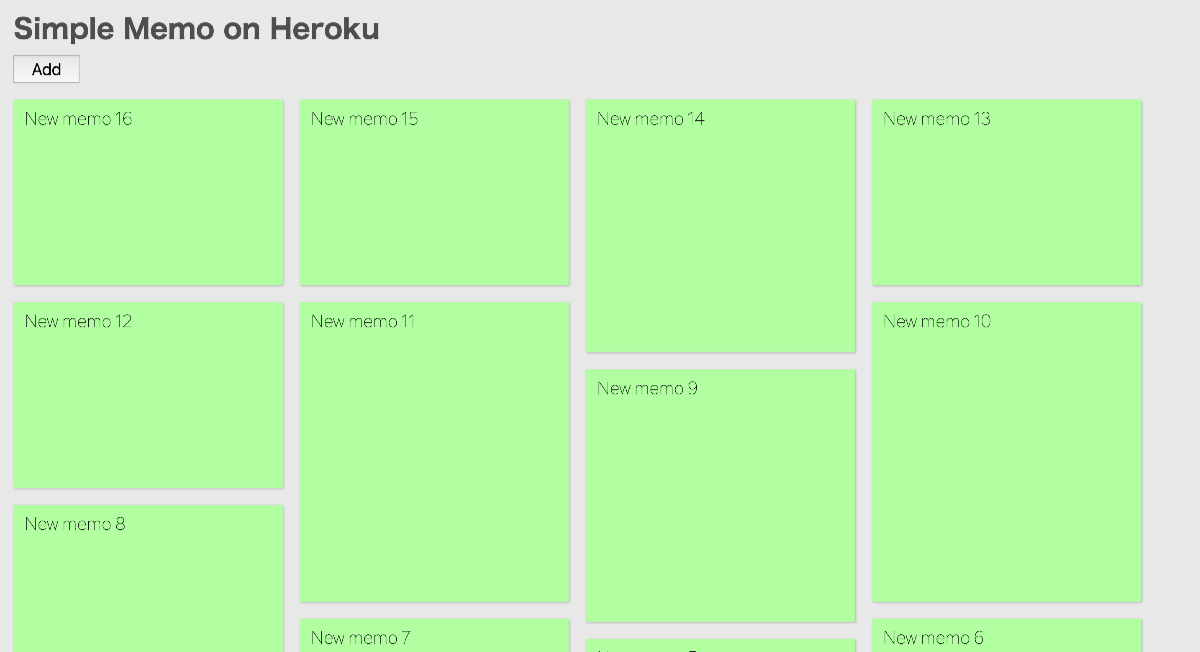
本番環境アプリのURLにアクセスして、動作を確認しましょう。

変更が反映されていますね!
これでステージング環境の構築は完了です!