Step 7: ステージング環境アプリとレビューアプリに簡易的なアクセス制限(BASIC認証)を追加しよう!
このステップでは開発途中のMeteorアプリがインターネット上に公開されないように、ステージング環境アプリおよびレビューアプリに簡易的なアクセス制限(BASIC認証)をかける方法を学びます。
MeteorアプリでBASIC認証を有効化しよう!
Herokuアプリはインターネット上に公開されているため、URLを知っていれば誰でもアクセスが可能です。
Step 5とStep 6で構築したステージング環境とレビューアプリには、通常、開発途中の内容が含まれますので、誰でも閲覧できてしまうのはよくありません。
そこでMeteorアプリに簡易的なアクセス制限機能をつけてみましょう。
準備
前のステップでGitブランチを変更している場合は、一旦masterブランチに戻し、最新の情報に更新しておきます。
$ git checkout master
$ git pull origin master
そして、作業用のブランチに切り替えます。
$ git checkout -b basic-auth
Meteorパッケージ jabbslad:basic-auth の追加
BASIC認証を有効にするためのMeteorパッケージを追加します。
$ meteor add jabbslad:basic-auth
BASIC認証設定
続いて、server/auth.js ファイルを作成します。BASIC認証の設定を記述します。
BASIC認証に使用するユーザー名とパスワードはHerokuの環境変数で設定します。
$ touch server/auth.js
server/auth.js:
import { HttpBasicAuth } from 'meteor/jabbslad:basic-auth';
const basicAuthUser = process.env.BASIC_AUTH_USERNAME;
const basicAuthPass = process.env.BASIC_AUTH_PASSWORD;
// 環境変数 BASIC_AUTH_USERNAME と BASIC_AUTH_PASSWORD の
// 両方が設定されている時のみ BASIC 認証を有効化
if (basicAuthUser && basicAuthPass) {
const basicAuth = new HttpBasicAuth(basicAuthUser, basicAuthPass);
basicAuth.protect();
}
server/auth.jsを作成したら、ローカル環境で一度動作を確認します。
meteorコマンド実行時に環境変数を渡します。
$ BASIC_AUTH_USERNAME=meteor BASIC_AUTH_PASSWORD=meteorpass meteor
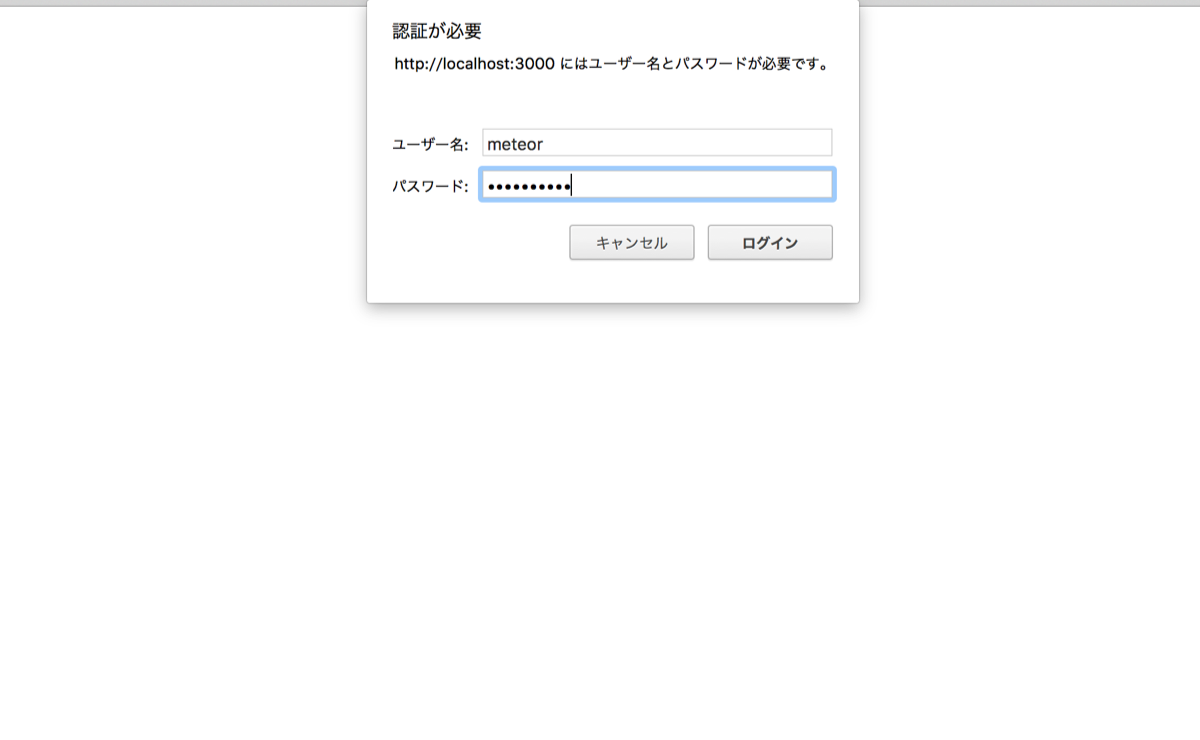
http://localhost:3000/ にブラウザでアクセスし、認証ダイアログが表示されれば成功です。

- ユーザー名: meteor
- パスワード: meteorpass
でアクセスできるのを確認します。認証に成功したら次に進みましょう。
続いて、レビューアプリでBASIC認証を有効にするため、app.jsonを以下のように書き換えます。
app.json:
{
"name": "meteor-react-example-simple-memo",
"scripts": {},
"env": {
"ROOT_URL": {
"required": true
},
"BASIC_AUTH_USERNAME": {
"required": true
},
"BASIC_AUTH_PASSWORD": {
"required": true
}
},
"formation": {
"web": {
"quantity": 1
}
},
"addons": [
"mongolab"
],
"buildpacks": [
{
"url": "https://github.com/AdmitHub/meteor-buildpack-horse.git"
}
]
}
Gitにコミットします。
$ git add .meteor server/auth.js app.json
$ git commit -m "enable basic auth"
GitHubにpushする前にHerokuのステージング環境にBASIC認証用の環境変数(BASIC_AUTH_USERNAME, BASE_AUTH_PASSWORD)を設定します。
$ heroku config:set BASIC_AUTH_USERNAME=BASIC認証ユーザー名 -a <ステージング環境アプリ名>
$ heroku config:set BASIC_AUTH_PASSWORD=BASIC認証パスワード -a <ステージング環境アプリ名>
環境変数設定例:
$ heroku config:set BASIC_AUTH_USERNAME=meteor -a immense-meadow-60079-stg
$ heroku config:set BASIC_AUTH_PASSWORD=meteorpass -a immense-meadow-60079-stg
GitHubプルリクエスト作成とmasterへのマージ
環境変数を設定したら、basic-authブランチをGitHubにpushします。
$ git push origin basic-auth
GitHubでプルリクエストを作成します。
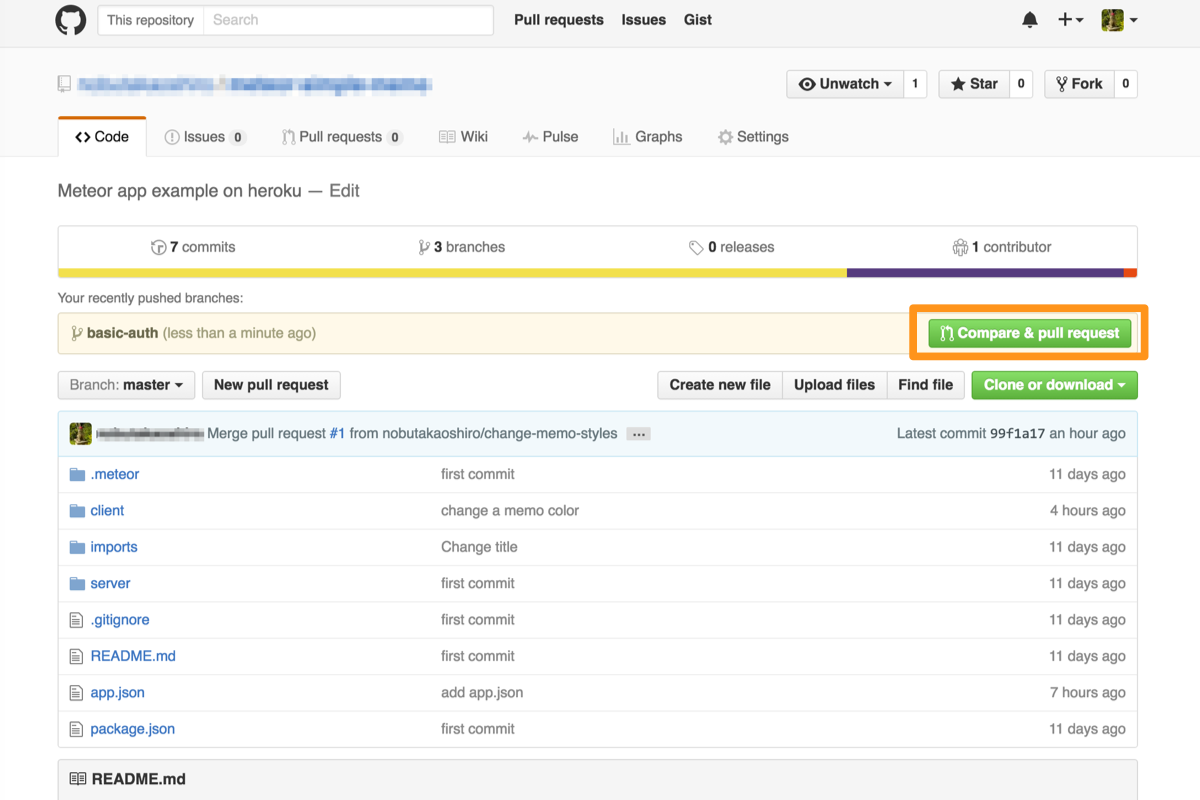
push先のGitHubリポジトリにアクセスし、[Compare & pull request]をクリックします。

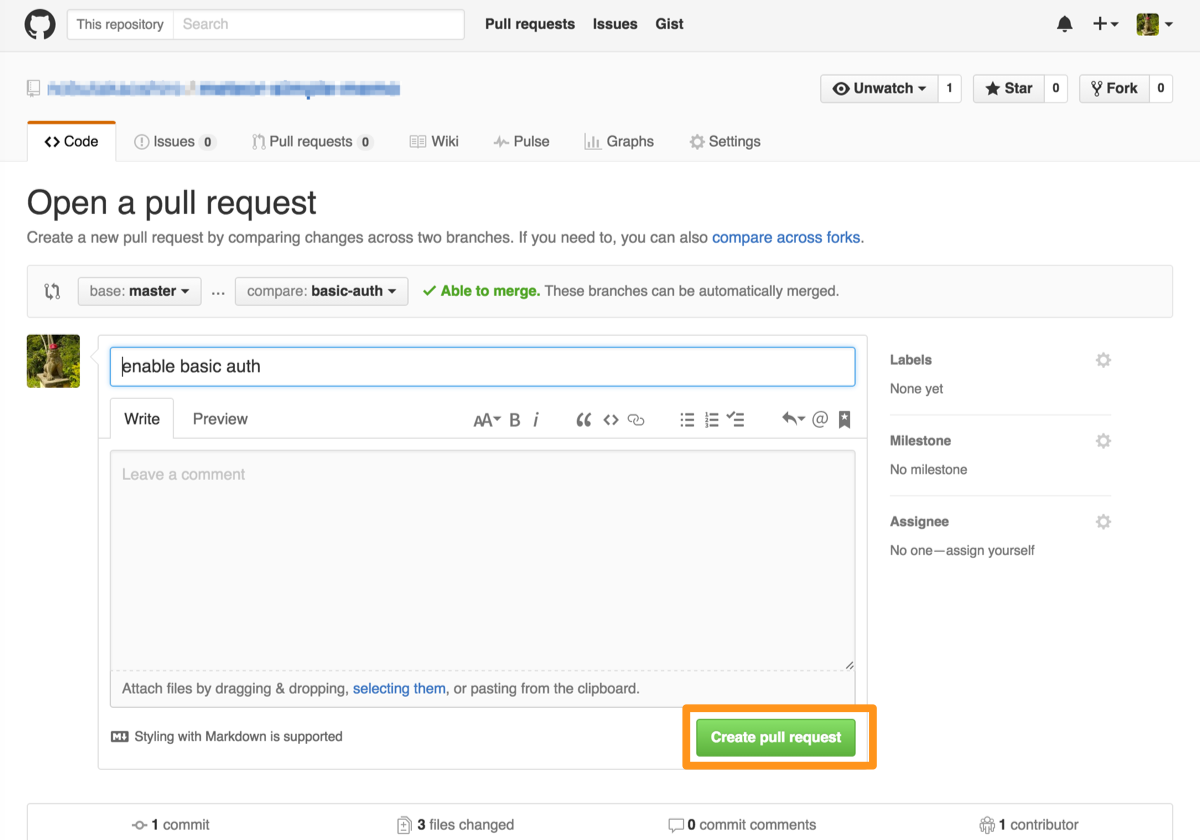
[Create pull request]をクリックします。

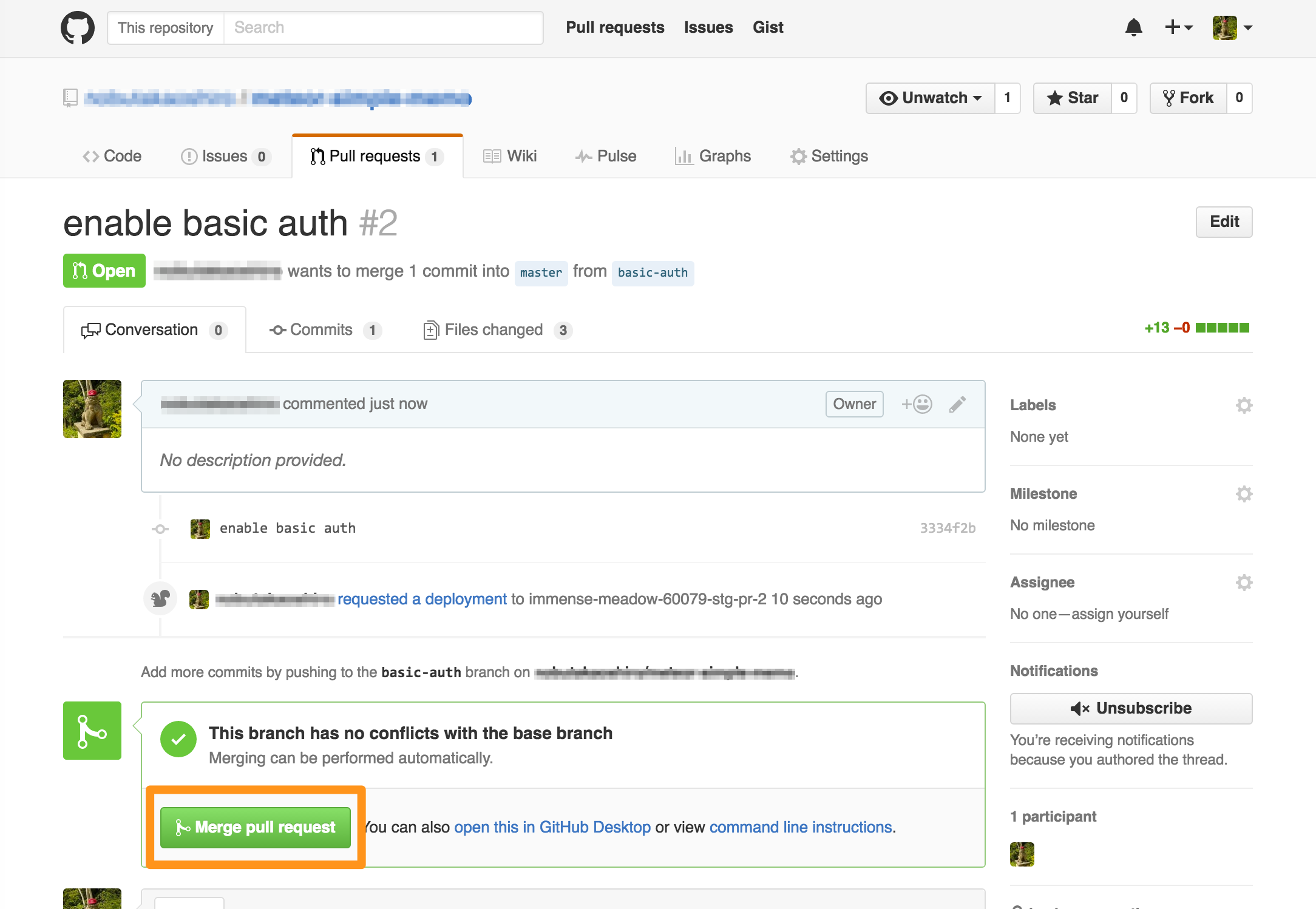
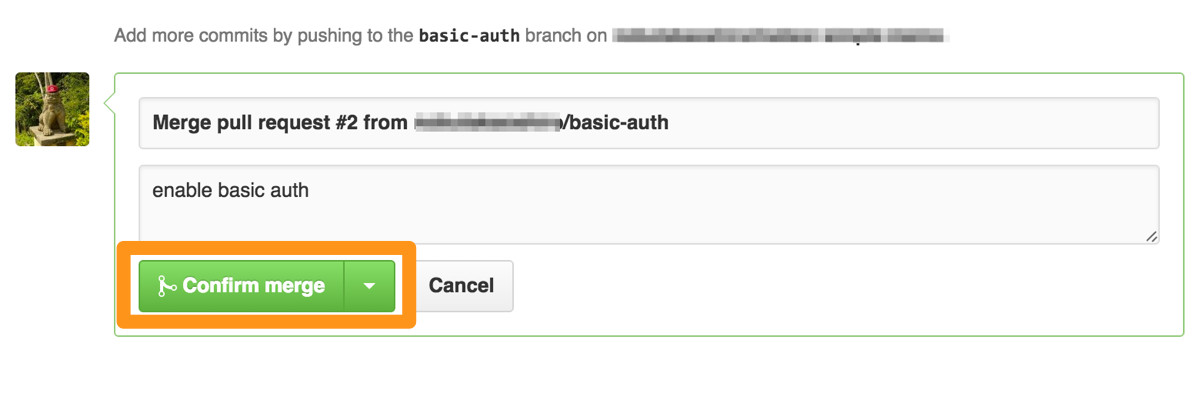
これでプルリクエストが作成されます。このまま[Merge pull request]をクリックします。

[Confirm merge]をクリックしてマージを実行します。
 masterブランチにマージしたことにより、Herokuのステージング環境でBASIC認証が有効化されます。
masterブランチにマージしたことにより、Herokuのステージング環境でBASIC認証が有効化されます。
ステージング環境アプリでのBASIC認証を確認する
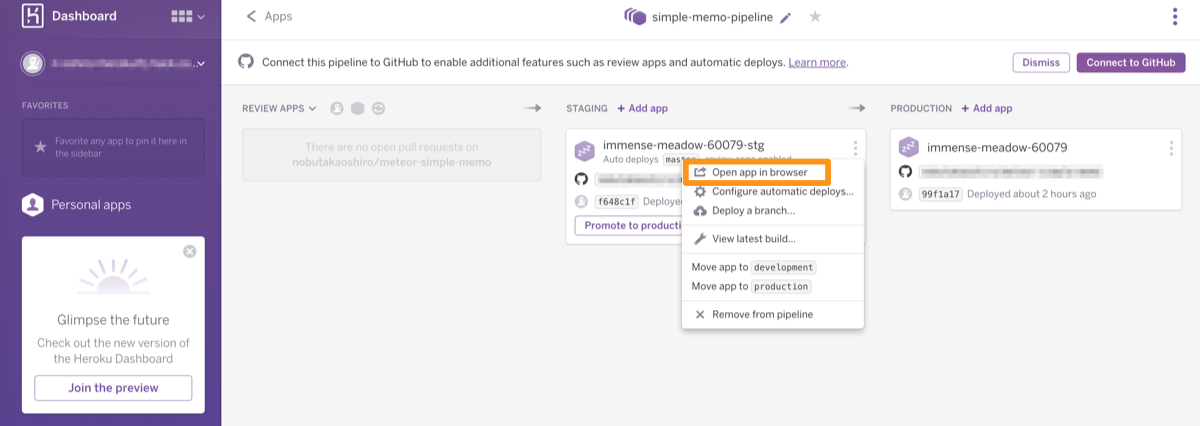
ステージング環境アプリのビルドが完了したら、ステージング環境アプリにアクセスしてみましょう。


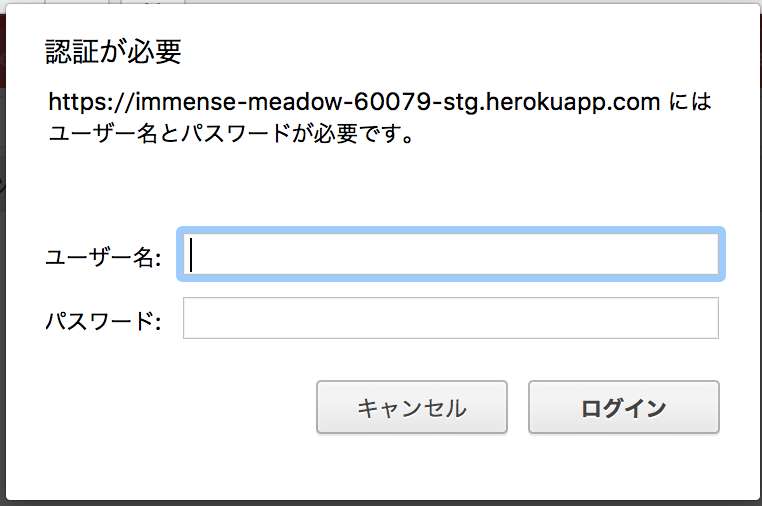
認証ダイアログが表示されましたね!
これでBASIC認証の設定完了です。
BASIC認証で使用されるユーザー名とパスワードは環境変数で設定しているため、環境変数を設定しなおすだけでユーザー名およびパスワードを変更することができます。
また、次のプルリクエストから作成されるレビューアプリでもBASIC認証が有効化されます。
レビューアプリでのBASIC認証
レビューアプリのBASIC認証も試してみましょう!
まず、新しいGitブランチを作成します。
$ git checkout -b change-memo-color
次にファイルを編集します。
client/main.css:
/* ... */
/* 38行目付近 */
.memo-item {
display: inline-block;
position: relative;
background-color: #FEC7C8; /* 変更箇所: 色を青からピンクへ */
min-height: 200px;
width: 300px;
border: 1px solid rgba(200, 200, 200, 0.2);
box-shadow: 1px 1px 2px 0 rgba(0, 0, 0, 0.2);
border-radius: 2px;
padding: 5px 10px;
margin: 10px;
font-size: 20px;
}
/* ... */
ファイルを保存したらGitにコミットしpushします。
$ git add client/main.css
$ git commit -m "change a memo color"
$ git push origin change-memo-color
pushしたらプルリクエストを作成しましょう。
GitHubにアクセスして、[Compare & pull request]をクリックします。

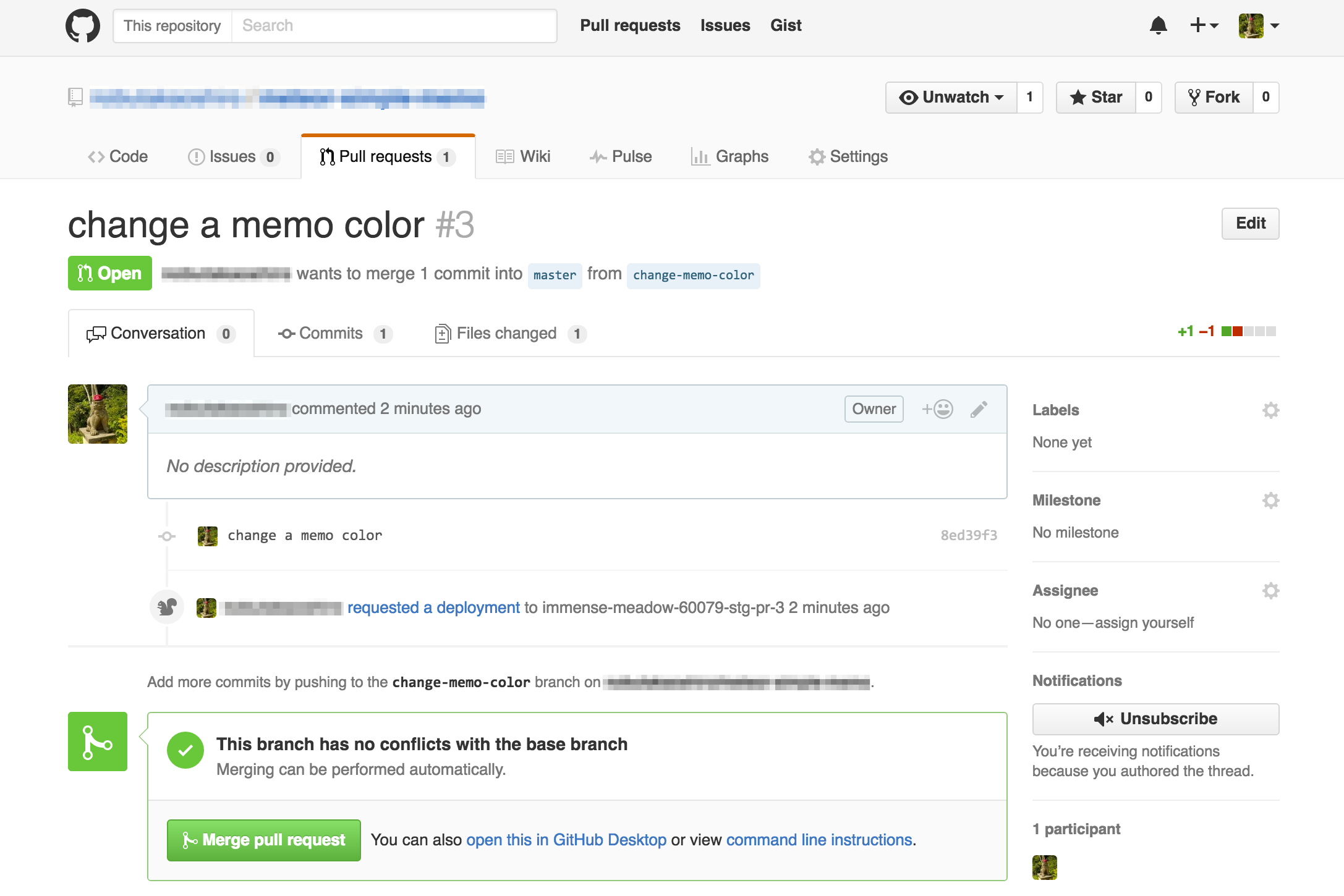
[Create pull request]をクリックして、プルリクエストを作成します。

プルリクエストが作成されました。
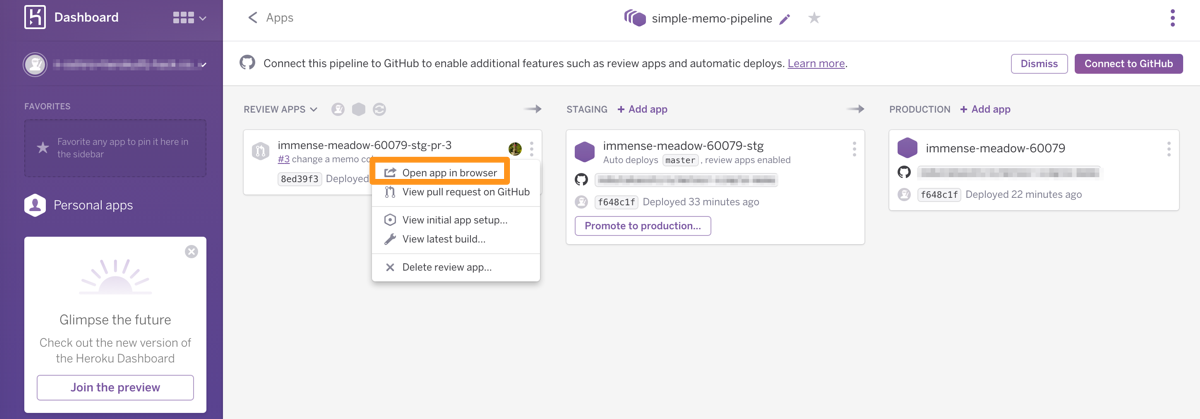
Herokuのレビューアプリのビルド完了後にレビューアプリにアクセスしてみましょう。


認証画面が表示されますね!
これでレビューアプリでもBASIC認証が有効化されました。